「デザインは特別な感性を持った人ができること」と思っていませんか?
この考え、思い込みです。
思い込みでWEBデザインをしないのはもったいないので、
ぜひこの記事を読んで実践してみてください。
デザインできる人がそんなこと言ったって…ですよね?
実は私は昔「センスがないから仕事としてWEBデザイナーをするなんて難しいだろうな」と思っていたことがあります。
最終学歴は専門学校のグラフィックデザイン科です。
これを聞けば人は「じゃーデザインできるでしょ!」と言います。
正直、専門学校の授業を受けただけではデザインができるようになりません。
なぜならWEBデザイナー必須ツール「Illustrator」「Photoshop」の使い方を覚えることに必死で「デザイン知識」を得なかったから。
どういうことかと言うと、
たくさんの知識を吸収したのでIllustrator・Photoshopは自信を持って「使えます!」と言えるのですが、デザイン知識が乏しいのでデザインに関しては「おそらく…」ととたんに自信がなくなるんです。
「センスがないからデザインできない」これはセンスがないからではないんです。
では、何をしたらいいのかと言うと「デザインの基礎知識」をつける。
当たり前のことですが「センスがない」と言っている人はデザインの基礎知識を知らないだけです。
デザインには4原則というものがあり、それを押さえているだけで格段にデザインが変わります。
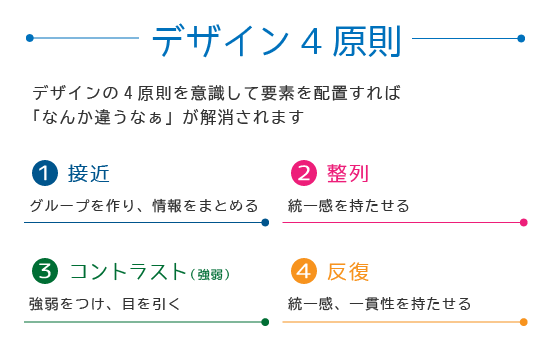
この記事では、デザインの4大原則である
「接近」「整列」「コントラスト(強弱)」 「反復」 の4つについて解説しています。
この4つを知っていればデザインは出来ます。
では早速、一つ目の「接近」について解説していきましょう。
接近
突然ですが問題です。
下の画像を見てください。
要素Bのタイトルは2つのタイトルのうちどちらでしょうか

決めましたか?
正解は….
「日常の一枚( タイトル1 )」です。
「は?いやいや、 ”美しい景色( タイトル2 )” でしょ?」となりましたか?
私は 「日常の一枚( タイトル1 )」 をB要素のタイトルにしているので、正解は「 日常の一枚( タイトル1 ) 」です。
なぜこのようにデザインした人の意図が伝わらないのか。
それは「接近の原則」が使われていないからです。
接近の原則とは「関連する項目を近づけてグループ化」すること。

左側は先ほど問題として提示した画像です。
等間隔でバランスよく見えますが、A、B、Cどのタイトルかわかりません。
一方、右側は要素とタイトルが近いので
- 日常の一枚(タイトル1)はB要素のタイトル
- 美しい景色(タイトル2)はC要素のタイトル
である、と言うのが分かりやすくなっています。
逆を言えば、関連しないなら離して配置すればいいということです。
間違えがちなのは「枠で囲えばグルーピングできる」という考え。
囲えば一目瞭然でグループなのは分かりますが、これをしてしまうと垢ぬけない感じになってしまいます。
こんな感じですね。

間隔に無理がありますが、画像が写真なのでうっすら囲えばグルーピングできます。
しかし、下の画像はアウトです。

枠線が協調されすぎて、野暮ったく見えます。
「おそらくWordなんだろうな」というものでよく見かけますよね。
多くの人は要素同士が近くにあればグループだと認識できます。
必要であれば枠で囲うのもありですが、まずは配置でグループを作りましょう。
「タイトルと写真で判断できるでしょ?」との声が聞こえてきそうですが、私自身それはデザインする側のエゴかなとも思ってます。
情報は伝わらなければ、伝わっていないのと同じ。
デザイナーは視覚的に情報を伝えるのが仕事なので、できる限りユーザーがどのように認識するかを考えながらデザインしましょう。
また、デザインの基本を知らないと余白が気になってしまいがちですが、余白は「ホワイトスペース」と言って余った白場ではなく、空間を作ってグループ分けをする役割を持っています。
心に余裕があるとゆったりした気持ちになるのと同じように、デザインもゆとりを持たせて見るユーザーに寄り添ったものを作りましょう。
整列
「デザインの中にある見えない線」ご存じですか?
よく聞く「右揃え」「中央揃え」「左揃え」これには見えない線があります。
下の画像に線は見えますか?

「線見えますか?」と聞かれると「は?」っと思うと思いますが、無意識に感じている人もいると思います。

こんな線です。
文字や要素を揃えることにより線ができるんですね。
では、これはどうでしょうか。

左側は何となく配置しました。
グループ化は出来ているので、ある程度情報ごとにまとまりはあります。
ただし、先ほど話をしていた「見えない線」が存在しません。
対して右側は「グループ化」+「見えない線」があります。
「見えない線」により名刺全体で自己紹介していることが伝わり、「会社名」「名前」「連絡先」がそれぞれグループ化され認識しやすくなっています。
左右に文字を振りたいのあれば、こんな感じにするといいかもしれませんね。

コントラスト(強弱)
コントラストや対比、と言われてもピンとこないかもしれないですが、いわゆる「強弱をつける」と言うことです。
デザインとは? 審美性を根源にもつ計画的行為の全般を指すものである。意匠。設計。創意工夫。また、オブジェクト、システム、 図画、設計図、回路、パターンなど)を構築するための計画、または作成する行為[1]など、「デザイン」はさまざまな分野で異なった意味として用いられている(#デザイン分野を参照)。輸入概念である日本では「応用美術」「意匠設計」「造形デザイン」などと訳語される。
デザインの語源 語源はデッサン(dessin)と同じく、“計画を記号に表す”という意味のラテン語designareである。また、デザインとは具体的な問題を解き明かすために思考・概念の組み立てを行い、それを様々な媒体に応じて表現することと解される。日本では図案・意匠などと訳されて、単に表面を飾り立てることによって美しくみせる行為と解されるような社会的風潮もあったが、最近では語源の意味が広く理解・認識されつつある。
デザイン – Wikipedia
上記の文章を少しデザインしてみました。

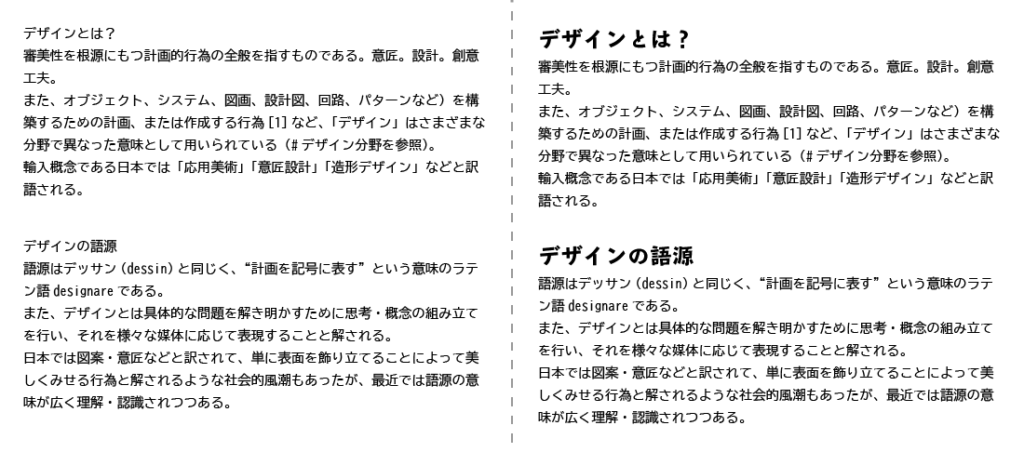
左側はタイトルで1行使い、本文に改行を入れただけのものです。
文章がずらずら並んでいるより見やすくなっていますが、パッと見た時にあまりメリハリ(強弱)がありません。
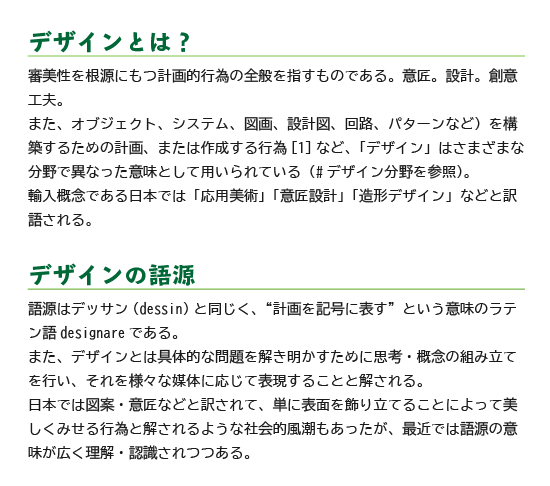
右側はタイトルの文字サイズを大きくして、フォントを変えてみました。
本文は何も変えていません。
どちらの文章を読む気になりますか?
タイトルはその文章に何が書かれているのかを簡単に説明するものです。
今回の文章はデザインについて知りたい人が読もうとしている文章だとします。
その人がこのデザインを見たとき、タイトル(デザインとは?)が目に入ると「読もうかな?」という気になります。
さらにフォントの色を変えたり、罫線を引くともっと見やすくなります。

上の画像はここまでお伝えした「接近」「整列」「コントラスト」が使われています。
ここで注意!
目立たせたいからといって、あれもこれも強調してしまうと逆に強弱がつかなくなります。
どれを見て欲しいのかしっかり検討してから強弱をつけましょう。
反復
最後に反復です。
これも単語の意味そのままですが「繰り返し」です。
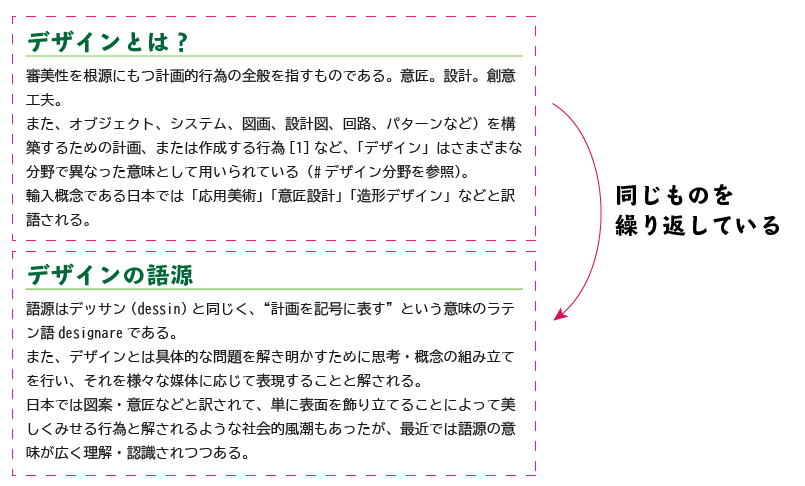
先ほどコントラストでも使っていた画像にも「反復」が含まれています。

この例では文字の色やラインの色など全て同じで、文章の内容だけが違うものになっています。
ただ、デザインでいうところの反復は「一体感」「統一感」を出すために使うので、必ずしも全てが同じで無ければならないという意味ではありません。
例えば、下の画像も反復を使っています。

反復は安定したリズムが生まれるので、見やすいデザインが出来上がります。
デザインの基本4つを知って「センスがない」から卒業しよう!
このように「接近」「整列」「コントラスト」「反復」の4つのデザイン基本原則を知っているだけで、見やすく、まとまったデザインが出来上がります。
「センスがないからデザインなんてできない」と思っているなら、騙されたつもりで一度取り入れてみてください。
必ず整理されたデザインが出来上がります。
「何かが違う」そう感じたなら4原則を一つずつチェックしてみましょう。
最初にお伝えしたように「デザインはセンスではなく知識」です。
流行り廃りもありますが、デザインの基本は変わりません。
まずは基礎を知ることで、自信をつけましょう!
もちろん、これだけでは「WEBデザイナーです!」と胸を張って言えませんが、これが第一歩です。
デザイナー志望でなくても、プレゼン用のパワーポイントや町内の回覧板でも利用できます。
- なんでもかんでもセンターにする
- なんでもかんでも枠で囲う
- なんでもかんでも詰めて配置する
- なんでもかんでも目立たせる
- なんでもかんでも要素を配置する
今から上のようなことはやめて「脱センスがない」を目指しましょう!




コメント