色々なブログデザインを見ていると「あれもいいな、これもいいな」と目移りしませんか?
ネットをうろうろしていて「このブログと同じレイアウトにしたい!」そう思うこともあると思います。
実際、ブロガーさんがよく使うWordPressテーマはある程度絞られているので、テーマ選定に時間を費やすことはあまりないかもしれません。
でもオリジナリティを出したい場合や自分のイメージするデザインにしたい場合、そうもいきません。
私は仕事柄、多種多様なブログやサイトをデザインしたりコーディングしたりしています。
もちろんそこにはクライアント(依頼主)がいて、クライアントは「こんなサイトにしたい」とそれはもうざっくりフワッとしたイメージを伝えてきます。
そのイメージだけではデザインしても「なんかちがうんだよなー」を繰り返し修正が入り、らちが明かないので最初にイメージに類似したサイトをいくつか提示します。
見せると大体「ここはこんな感じなんだけど、こっちはこのサイトのここみたいな感じ」と組み合わせを言われるので、それを合体させてデザインをします。
このように「こことこの部分はこのブログみたいに、こっちはこのブログみたいに」と組み合わせてブログを作りたい場合、イメージにより近いテーマを利用します。
そうすると一から作り上げていくより早くイメージ通りのブログができあがります。
何ともあれ、イメージに近いテーマを探す
自分がイメージしたデザインのテーマはそう簡単には見つかりません。
気に入ったデザインにするためには何はともあれ、イメージに近いテーマを探しましょう。
「ここがちょっと違うなぁ」と思っても候補に入れておきます。
少しの違いだけで多く手を加えなくてもイメージ通りになる可能性があります。
もしかしたらテーマのオリジナル設定で対処できるかもしれません。
後になって「あれはどのテーマだったかなぁ」と探さなくてもいいように候補として置いておくことをオススメします。
もし「このブログがいい!」とドンピシャでイメージどおりのブログを見つけたのであれば、どんなテーマを使っているか調べて同じテーマをインストールすれば、同じブログが出来上がります。
とは言っても色やロゴなど全てを同じにしてはダメですよ?
差別化もできませんし、何より「パクリ」のレッテルを貼られてしまいます。
テーマの調べ方
話が少し逸れましたが、テーマの調べ方です。
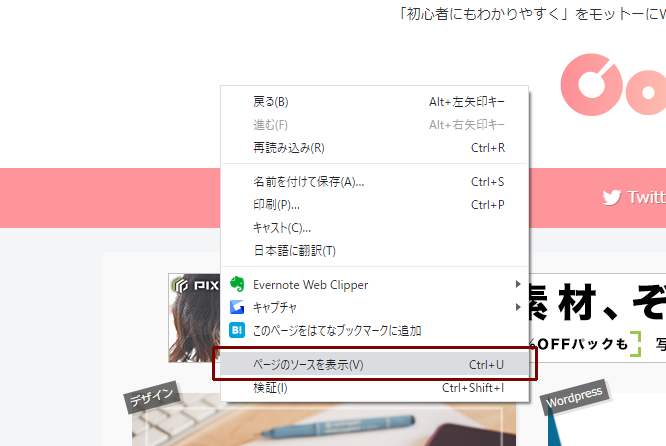
該当のブログを開いて右クリックし、「ページのソースを表示」をクリック

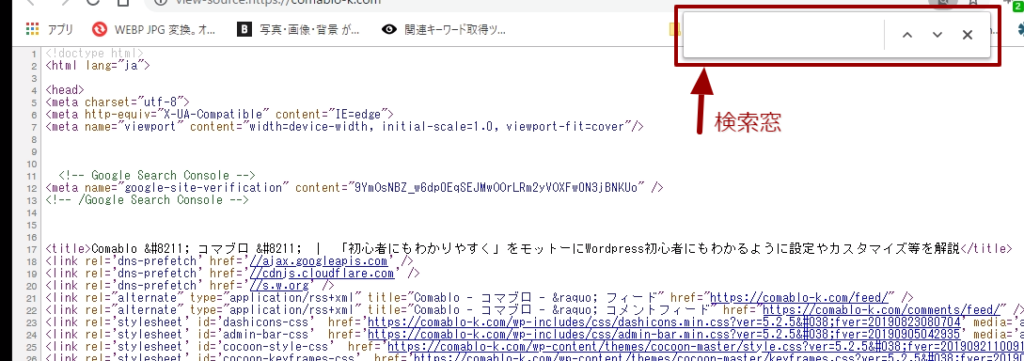
ソースが表示されたら、「Ctrl + F」を押す

検索窓が表示されたら「theme」と入力します。
そうするとソースコード内で蛍光マーカーで選択された部分が表示されます。

これは私のブログのソースの一部です。
選択された「themes/」の右隣に「cocoon-master」と書いてありますが、これがテーマの名前だったりします。
この「cocoon-master」でGoogle検索をかけると「Cocoonテーマ」が見つかるので、ダウンロードが出来て利用できるテーマだと判断出来ました。
ただ、この方法でWordPressのテーマだと完璧に判別できるわけではありません。
- そもそもブログがWordPressではない場合がある
- ブログ管理者がオリジナルで作っているテーマである
- テーマフォルダの名前を変えている
など、色々考えられます。
「どうしてもこのブログのデザインがいい」と思うのであれば、ブログ運営者さんに「ブログのデザインが気に入ったのでどうやって入手したのか」など、熱意のこもった内容のコンタクトを送ってみてはいかがでしょうか。
もう少し自分のイメージに近づけるには
サイトやブログを作る上で外せないのは「HTML+CSS」です。
自分がデザインしたものやイメージ通りのブログにしようと思ったら、少なくともHTMLとCSSの基本を知っておくと非常に重宝します。
前出の「ソースコードを表示する」で見た、HTMLコードでサイトやブログはグラフィカルに表示されています。
細かく見た目を変えるには、このソース部分を触るしかありません。
コピペで出来るようソースコードを提示しているサイトもありますが、状況によってはうまくCSSが適用されないこともあります。
HTML+CSSの基本を知っていれば「なぜ適用されないのか」を判明することもできますので、ぜひ基本だけでも知識として持っていてください。
もちろん”絶対”とは言いませんが、知っている方が作業時間も短縮され、ブログの記事を書くことに集中する時間が増えます。
HTMLやCSSはプログラムではありません。
「何をHTMLに記入し、どうやれば文字の色が変わっているか」ぐらいであれば、2日あれば理解できます。
ぜひこの機会に「HTML+CSS」のことを知ってみてください。
簡単にイメージ通りのテーマが欲しい
はっきり言えば、オリジナルのデザインを作るのはそう簡単にはできません。
洋服でもアクセサリーでも車でも自分の希望通りのものを手に入れようとするとなかなか見つかりませんよね?
ブログも同じです。
どこかで苦労しなければなりません。
最終手段として、出来る人に依頼しましょう。
それが一番手っ取り早いです。
無料で作業してくれる人もいるかもしれませんが、そういったことを生業にしている方がほとんです。
どうしても自分の思い描くブログを作りたいのであれば、サーバ代やドメイン代と同じように初期投資と思って払うことをオススメします。
格安でWordPressのカスタマイズを請け負っている方が多くいるココナラがオススメです。
私もWordPressのカスタマイズを行っています。
無料テーマCocoonのカスタマイズを得意としていますのでぜひご依頼ください。
気に入ったテーマは段階的に手に入れる
思い描いたブログを作り上げるには、時間がかかると思ってください。
順序的には下記のようになります。
- WordPressをインストールしたら、まずはテーマ探し
ここからがスタート - たくさんありすぎて探すのが嫌になりますが、ここは頑張って探す
思い通りのブログが立ち上がれば、運営するのも楽しくなります - テーマで近いものが見つかったら、自分でカスタマイズ
文字の大きさや色であれば簡単にできます - それ以外のことがやりたいなら、HTML+CSSの基本を得る
少し遠回りに感じますが、今後に繋がるので得るものは大きいです - HTML+CSSの基本知識を得る時間がもどかしい
誰かに依頼する
気に入ったデザインがみつからない、探すことで力尽きてブログを立ち上げることをやめてしまう人も見てきましたが、正直勿体無いと感じています。
WordPressのテーマはたくさんあります。
その中から自分の気に入ったものを探し、運営を始めるまでも大変です。
それでもそこで得られるものは、今後の財産になります。
「やってみようかな?」と思ったのであれば、ぜひチャレンジしてください。
まずはブロガーさんがどんなブログを作っているのか、どんなテーマを使っているのか、研究してみましょう。
ただ、WordPressは正直難しいです。
初心者さんはアメブロで始めた方が楽に始めることができます。
でも「長く続けたい」「収益を上げたい」そう思っているのなら
ぜひWordPressにチャレンジしていただきたいです。
気に入ったブログであれば、愛着が湧いて長く続けるモチベーションにもなりますし、スキルとしてWordPressインストール代行の依頼を受けることも出来るようになります。
その先にWEBデザインやサイト制作の案件も取れるようになる可能性も広がっています。
ブログ運営、ぜひ楽しんでください!




コメント