WordPress初心者の味方、海里です。
この記事はカスタムHTMLでショートコートが利用できるように説明しています。
ただ、初心者の方を対象にしているので、深くまでは説明していません。
とりあえずカスタムHTMLでショートコートを使いたい、という方のみ読み進めてください。
ショートコードとは
そもそもショートコードって何?と言うところから始まっていますか?
簡単に説明すると
あらかじめfunction.phpに書いた内容(文章、HTMLなど)を短いコードを書くだけで呼び出すことができる機能です。
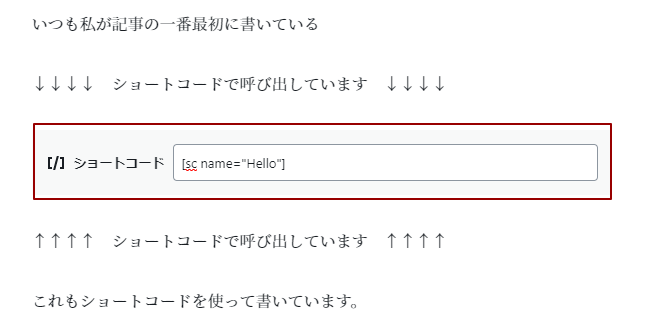
いつも私が記事の一番最初に書いている
↓↓↓↓ ショートコードで呼び出しています ↓↓↓↓
WordPress初心者の味方、海里です。
↑↑↑↑ ショートコードで呼び出しています ↑↑↑↑
この挨拶文もショートコードを使って書いています。
投稿画面はこうなっています

記事投稿ごとに同じことを書くのであれば、登録しておいた方が楽なのでおすすめです。
・function.phpって何?
・ショートコードってどうやって作るの?
となるかもしれませんが、最初にご説明した通りここではウィジェットにあるカスタムHTML内でショートコードを使えるようにする方法をご説明します。
function.phpやショートコードの作り方など気になる方は下記の記事をご覧ください。
カスタムHTMLでショートコードが使えない!?
私がカスタムHTML内でショートコードを利用しようとしたときの言葉です。
同じこと思ってここにたどり着いたはずです。
大丈夫です。使えますよ
WordPressのカスタムHTMLでは入力したテキストが意図せずショートコードと認識されては困るので、初期状態では使えないようになっています。
それを使えるように設定すればいいだけの話なんです。
カスタムHTMLでショートコードを使えるように設定する
さっそくカスタムHTMLでショートコードが使えるようにしましょう。
function.phpを開き、下記のコードをコピー&ペースト
//カスタムHTMLでショートコード利用//
add_action('wp_head', 'fit_head_child');以上です。
前置き長すぎてすみません。
簡単すぎで驚くかもしれませんが、本当にこれだけです。
「add_action」が何なのかまで説明すると初心者さんは混乱してしまうので、カスタムHTMLでショートコード利用できるようにだけ説明しています。
追加が終わったらウィジェットでカスタムHTMLを追加し、内容にショートコードを書き込んでみてください。
WordPressウィジェット内のカスタムHTMLでショートコード使いたい:まとめ
- function.phpに「add_action(‘wp_head’, ‘fit_head_child’);」を追記





コメント