Twitterなどで時々見かけるのですが、シェアしているブログの画像が「no Image」や「テーマのデフォルト」のままのツイート。
もったいない!
Twitterでは画像があるツイートはクリックされる率が高かったりします。
文字が多いTwitter。
タイムラインの中で画像がポン!と出てくると目に留まります。
画像に記事のタイトルが入っていて、それが自分の気になるタイトルであった場合クリックしませんか?
この画像が表示されることをOGPといいます。
ちなみにこのブログのOGPです。
これはブログTOPをTwitterでシェアした画像です。

次は記事をシェアしたときの画像。
アイキャッチが使われます。アイキャッチが設定されていない場合、ブログTOPと同じ画像が表示されます。

重要性、少しはわかっていただけたと思います。
この記事ではCocoonでのOGP設定方法を説明していますが、「対象テーマ OGP」で検索をかけると対応しているテーマは解説記事などが出てくるので設定してみてください。
テーマにOGP機能が搭載されていない場合は、設定できるプラグインもありますし、function.phpで設定もできます。
設定がまだの方はぜひ設定してくださいね。
TOPをシェアした時に表示される画像を作成する
画像サイズは1200×630ほどで作成しましょう。
この画像はTwitterだけでなくFacebookでも使用される画像です。
Twitterは最低300×157でも表示されるのですが、Facebookでは1200×630を推奨しているため、このサイズをオススメします。
画像に何をいれる?
決まりはないので好きな画像や文字列を入れてください。
強いて言うなら「ロゴ(ブログ名)」と「ブログの概要」を入れるといいです。
画像なんて作れない、とおっしゃる方「ココナラ」などで依頼してもいいですし、私の方でも1件1000円でご依頼承っております。
WordPressテーマ CocoonでのOGP設定
「Cocoon設定」-「OGP(タブ)」クリック


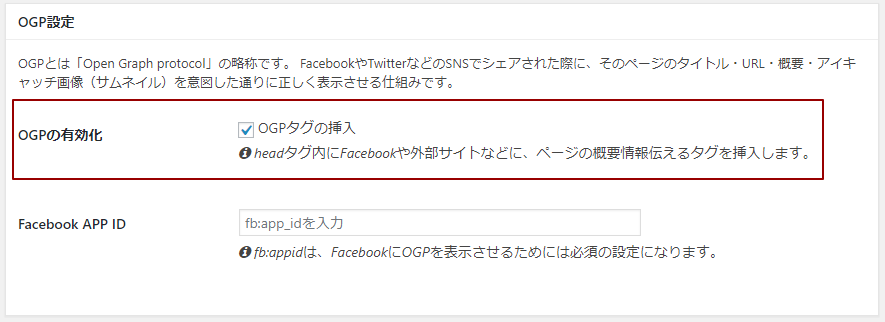
OGP設定が有効か確認
「OGP設定」-「OGPの有効化」-「OGPタグの挿入」にチェックが入っているか確認
チェックが入っていなければ入れてくださいね。

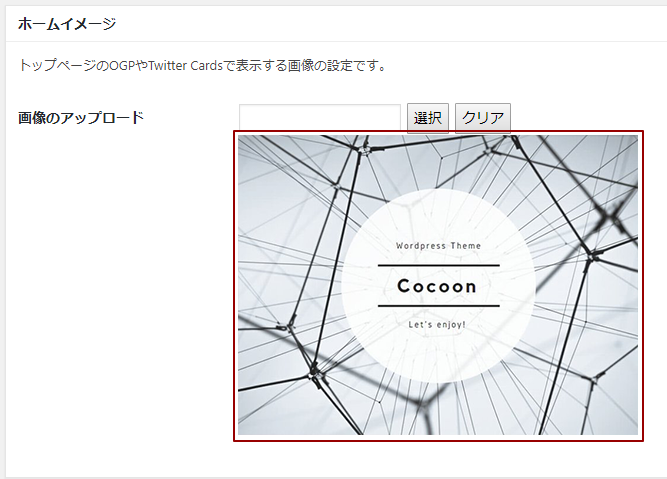
OGPに表示させる画像を設定する
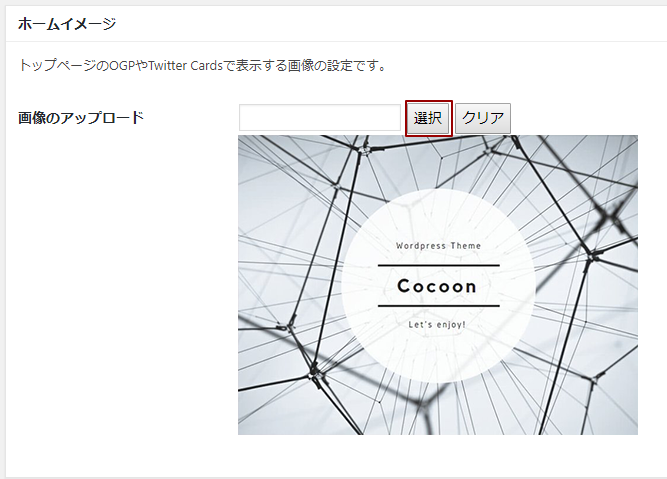
「ホームイメージ」を確認すると現在Cocoonの画像が表示されていると思いますが、現在ホームをTwitterに投稿するとこの画像が表示されます。

これを作成したオリジナル画像にします。
「画像アップロード」-「選択」をクリック

「選択」をクリックすると「画像を選択」が表示されます。
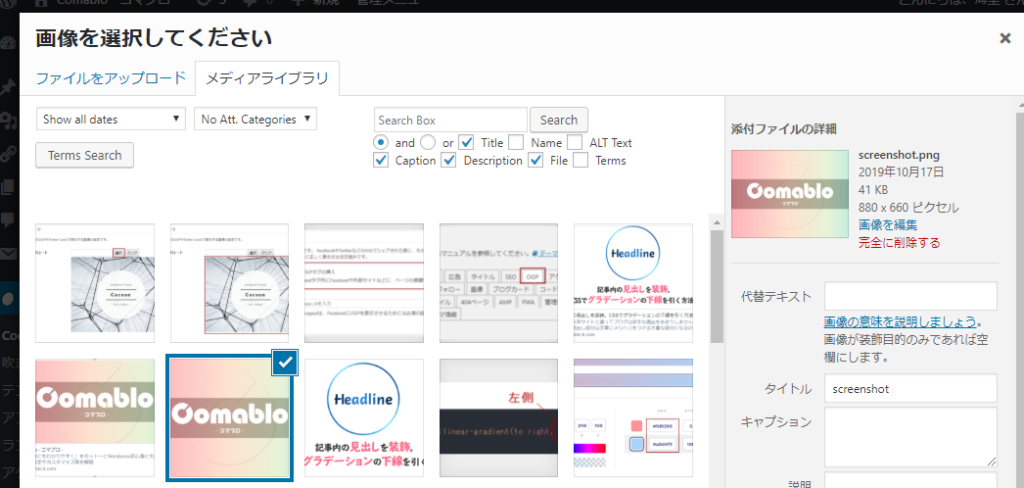
この画面に表示したい画像をドラックしてください。

ファイル一覧にドラックした画像が表示されたら、クリック。
一覧の下に表示されている「画像選択」をクリック

画像が目的のものに入れ替わったら設定は完了です。

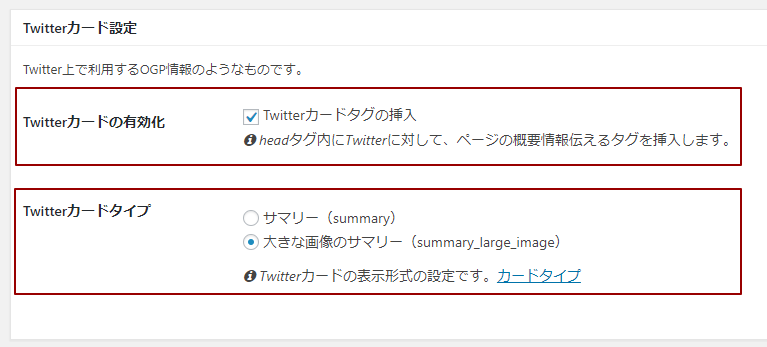
Twitterカードの設定
引き続き、Twitterで画像が大きく表示されるように設定します。
こういうやつです。
先ほど設定した「ホームイメージ」のすぐ上にある設定です。
「Twitterカード設定」内「Twitterカード有効化」「Twitterカードタイプ – 大きな画像のサマリー」にそれぞれチェックを入れてください。

以上で設定は終わりです。
ページの上もしくは下にある「変更をまとめて保存」をクリック

これでTwitterやFacebookでブログのTOPページがシェアされた時に先ほど設定したオリジナル画像が表示されます。
記事のOGP設定は?
記事はOGP設定を有効化していれば表示されます。
表示される画像は各記事で設定するアイキャッチです。
アイキャッチが設定されていない場合はTOPページと同じ画像(先ほど設定した画像)が表示されます。
ですので、できるだけアイキャッチは設定してください。
設定するアイキャッチには記事タイトルをいれるのもオススメです。
まとめ:WordPressブログの記事がTwitterなどでシェアされたときに表示される画像。OGPは設定した方がいい。
- SNSでシェアされた時に表示される画像はOGPといいます
- OGP表示してないとかもったいない!
- オリジナルの画像を作ることをオススメします
サイズは1200×630 - 画像には「ロゴ(ブログ名)」と「ブログの概要」を入れるといいよ
- CocoonでのOGP設定の説明だけど、他のブロガー界隈で有名テーマにはOGP機能がついている
- Twitterカードの設定も忘れないで
- 記事のOGPはアイキャッチ
だからアイキャッチに記事タイトルいれておくといいよ




コメント