エンタメ系サイトと違ってブログは派手な演出をあまりしませんが、 記事内の見出し部分は文章にメリハリをつける大事な部分になるので、少し目立つようにした方がいいです。
このサイトではロゴをグラデーションにしているので、ポイントになる見出しもグラデーションにしています。
スキンを当てている場合は何かしらの装飾はされていると思いますが、オリジナル感を出したい場合は見出し部分を変えるだけでも違いが出せるのでオススメです。
この記事で説明する方法はCocoonに限ったことではないので、他のテーマを利用している方でも設定できます。
ぜひ試してみてください。
見出しに使用されているHTMLタグ
今回装飾するタグは「h2」というタグです。
これは記事の中で一番大きな見出しに使われていて、「h」はHeadline(ヘッドライン)の略で「見出し」ということを表しています。
「2」があるということは「1」もあります。
「h1」は記事タイトルに使われていて、1ページにつき一つしか使えないタグになります。
とはいえ、間違って使ってもエラーでページが表示されないわけではありません。
正しく言えば「一つしか使ってはならない」と言った方がいいでしょう。
このルールはW3CというWEB技術の標準化を推進している団体が決めているルールで、Googleの検索エンジンもこれに則っています。
要するにSEO的に守っておいた方がいいということになります。
WordPressでテーマを使っている場合は、この辺り意識しなくてもいいですが「今後テーマを自作しよう」と思った場合は覚えたおいた方がいい内容になります。
話しが少し逸れましたが、「h」タグには「h1~h6」まで用意されていて、今回は「h2」タグを装飾していきます。
カスタマイズはCSSコピペでOK
CSSとかわかんないし、WordPressカスタマイズするにはHTMLも知らないとダメなんでしょ?
そんなことはありません。
意味わからなくてもこのページにあるCSSをWordPress管理画面からコピペしてもらえればOKです。
では、さっそく作業していきましょう!
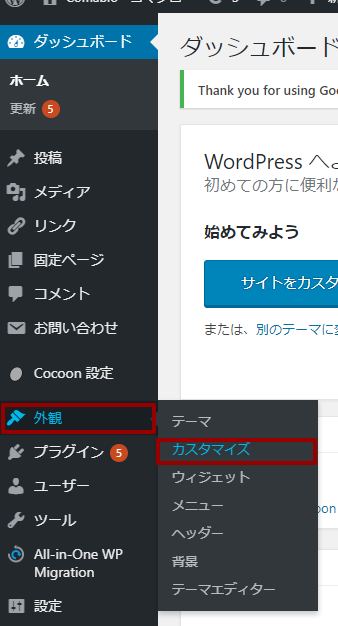
「外観」-「カスタマイズ」クリック

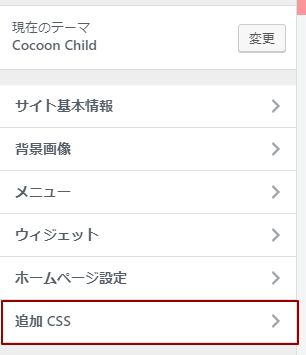
「追加CSS」クリック

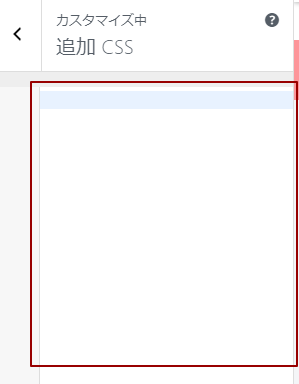
「追加CSS」が表示されたら赤枠部分に下記のCSSをコピペ

.article h2{
background-color:transparent;
background-image:linear-gradient(to right, #FD9298, #a8d4f9);
background-repeat:no-repeat;
background-size:100% 5%;
background-position:bottom;
padding-bottom:10px !important;
}右側にご自身のサイトが表示されていると思いますが、通常通りリンクなど動作するので、記事内の見出し部分に装飾されているか確認してください。
このCSSは記事内の「h2」タグにのみ設定されるので、他の「h1、h3~h6」は変わりません。
スキンを設定している場合、スキンのCSSが優先され今回設定したCSSが効かない場合があります。
その場合、どんなクラス名で設定されているか調べ、そのクラス名を上書きするような設定をしなければなりません。
クラス名は個々で違うため、この記事だけでは網羅することはできません。
どうしても変わらない場合は、TwitterのDMからご相談ください。
色を変える
先ほど設定したCSSは色がComablo仕様になっています。
お好みの色に変更する方法です。
勘のいい方はお分かりかと思いますが、グラデーションを作っているのは下記コード部分です。
先ほどいれたコードの3行目ですね。
background-image:linear-gradient(to right, #FD9298, #a8d4f9);このコード内にある「#FD9298」「#a8d4f9」これがカラーコードです。
カラーコード部分を変えると色が変わるというわけです。
グラデーションイメージが湧かないと思うので、こちらのサイトで作ってみてください。
英語ですが、直感で触れるので大丈夫ですよ。
次で簡単に説明もしています。
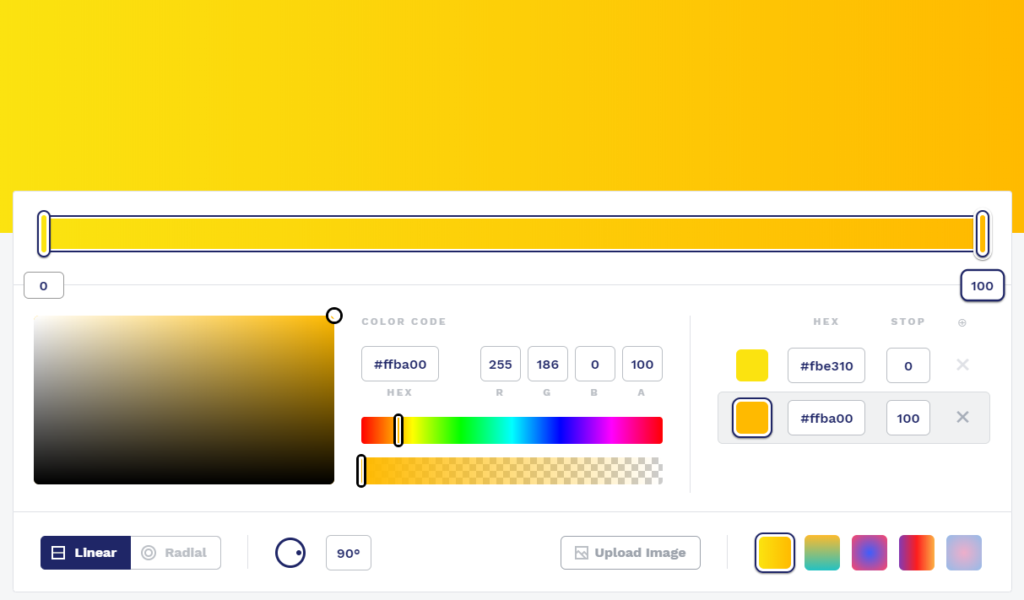
CSS Gradient 簡単解説

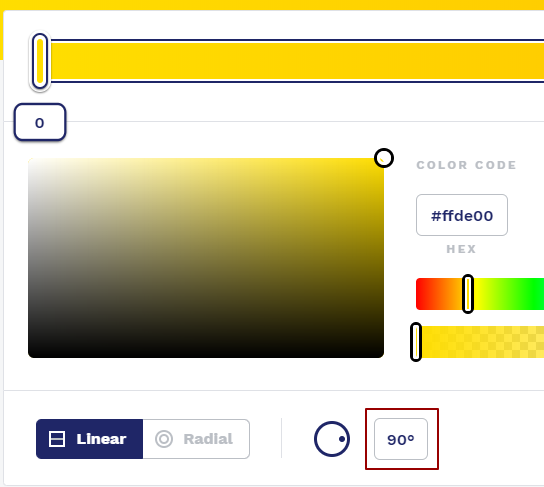
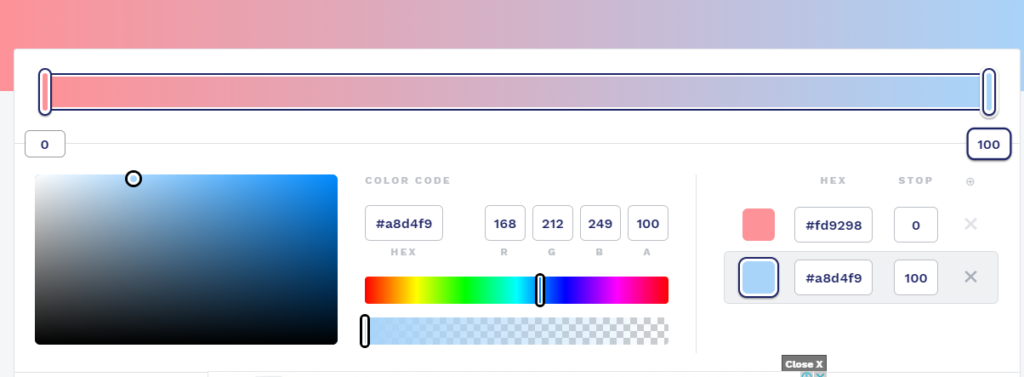
ページにアクセスしたら、横方向のグラデーションになるように赤枠部分を「90」と入れてください。

では、色を選んでいきましょう。
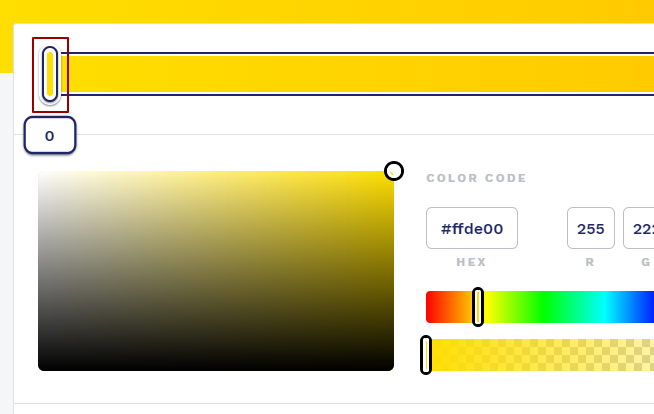
左側の「0」と書かれたスライダーをクリックします。

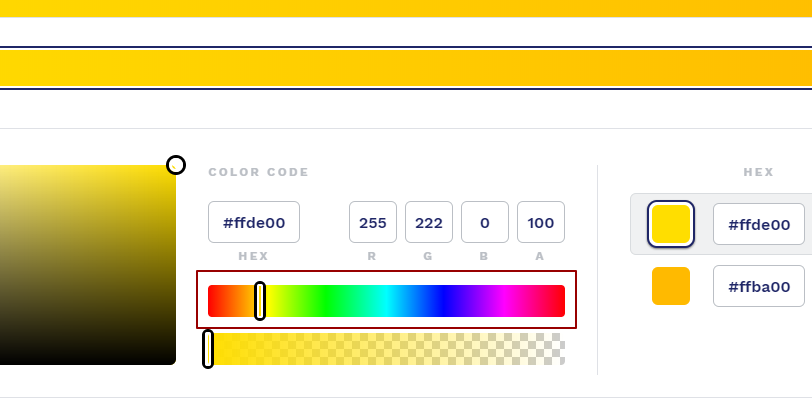
画面中央にある「七色のスライダー」を左右に動かすと色が変わります。
「七色のスライダー」下のスライダーは透明度を操作する場所ですが、今回は使わないので一番左側にしておいてくださいね。

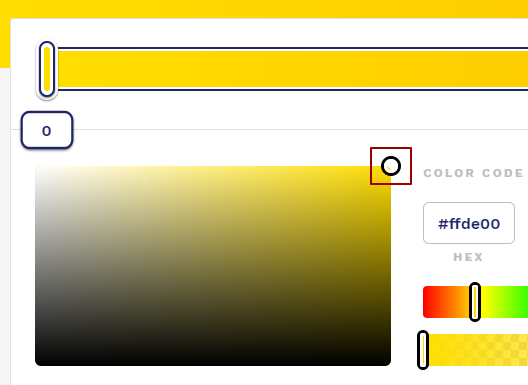
お好みの色が決まったら、今度は暗くしたり明るくしたりしてみましょう。
赤枠に囲まれた「〇」これをお好みの明度のところへドラックします。
好みの色をピンポイントに選ぶときは、狙った部分をクリックしても色が選択できます。

これで左側の色が決まりました。
右側も同じように好きな色を選んでください。
Comabloのアンダーラインはこんな感じです。

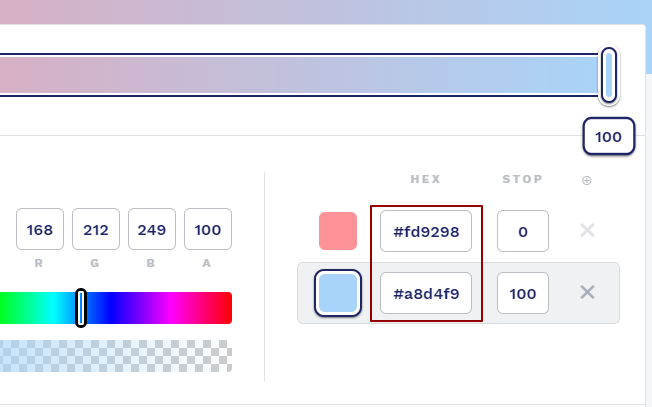
色を決めたらCSSに反映

画面の右側にある二つのコード。
これをそれぞれCSSの中にいれます。
一文字でも間違えると違う色になってしまうので、コピーしましょう。

右側のプレビュー画面で確認してみてください。
無事表示されていれば作業は終わりです。
「追加CSS」の上部にある「公開済み」をクリックして完了になります。
まとめ:記事内の見出しを装飾。CSSでグラデーションの下線を引く方法。
- 見出しに使われているHTMLタグは<h○>でHeadlineの略
- この記事は<h2>タグにグラデーションの下線を装飾する説明
- カスタマイズはコピペでOK
- 当然色も変えれる
- グラデーションに便利なサイト「CSS Gradient」
- 色が決まったらCSSに反映





コメント