ブログガーさんがTwitterをしているのは定石のようになっていますよね。
記事を読んでいて内容がいいな、と思ったところにツイートが視界に入るとTwitterものぞいてみようかな?
なんて思ったりしませんか?
私は結構ブログ見てフォローすることもあり、ブログの横にツイートを表示しています。

思っているより難しくないのでやってみてください。
タイトルにはWordPressと謳っていますが、その他のブログやWEBサイトにも使えます。
TwitterのユーザーIDを確認
Twitterのプロフィールページで確認できます。

私の場合は「KairiComablo」になります。@は必要ありません。
コピーしてメモ帳などの張り付けておきましょう。
WordPressウィジェットにTwitterタイムラインを表示するコードを記載
ここではウィジェットを使ってサイドバーに表示されるように説明します。
別の場所に表示したい場合は好きな場所に追加してください。
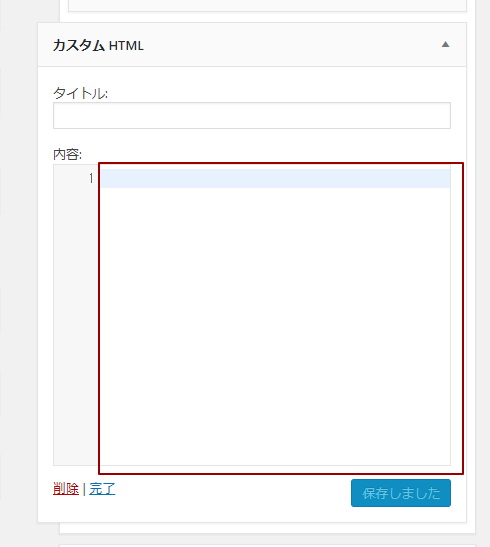
「外観」-「ウィジェット」のサイドバーエリアに「カスタムHTML」を追加します。

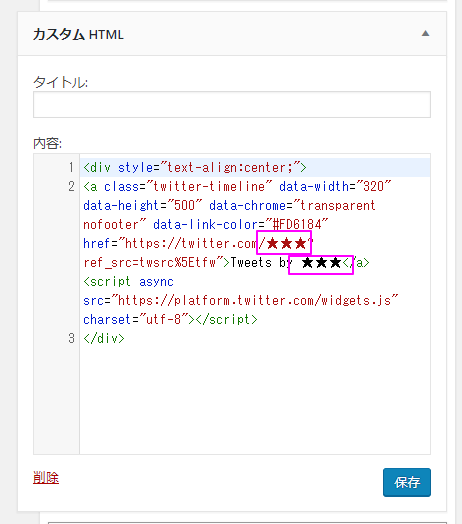
赤枠の中に下記コードをコピペして、「★★★」の部分を先ほど確認(コピー)したTwitterユーザーIDに変更してください。
<div style="text-align:center;">
<a class="twitter-timeline" data-width="320" data-height="500" data-chrome="transparent nofooter" data-link-color="#e55937" href="https://twitter.com/★★★?ref_src=twsrc%5Etfw">Tweets by ★★★</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
「★★★」の間違ったユーザーIDを入れてしまうと表示されなかったり、別の人のタイムラインが表示されてしまいます。
- 表示されない!
- あれ?これ私のじゃないよ??
となったら今一度ユーザーIDを確認してください。
とりあえずこれでタイムラインが表示されます。
「保存」をクリックして、実際にブログで確認してみましょう。
表示されたタイムラインをカスタマイズ
先ほどコピペした埋め込みコードには
- data-width=”320″
- data-height=”400″
- data-chrome=”transparent nofooter”
- data-link-color=”#e55937″
というカスタマイズ用のコードが入っています。
data-width=”320″
タイムラインの幅 320(単位px)
data-height=”500″
タイムラインの高さ 400(単位px)
data-chrome=”transparent nofooter”
transparent :背景を透明
nofooter:フッターを非表示
data-link-color=”#e55937″
リンクの色
高さを大きくすれば見えるツイートの数が増えます。
ヘッダーを非表示にする、 フッターを非表示にする、 境界線を消す、 スクロールバーを非表示にする、 背景を透明にすると「data-chrome」の値を複数設定する場合は
data-chrome="noheader nofooter noborders noscrollbar transparent"値の間に半角スペースを入れます。
間違えて全角スペースを入れてしまうとうまく動作しないので注意してください。
設定項目一覧
| タイムラインの幅(px単位) | data-width=”**” |
| タイムラインの幅(px単位) | data-height=”**” |
| テーマ色を「Darkモード」にする | data-theme=”dark” |
| リンクの色 | data-link-color=”#******” |
| ツイート間の境界線の色 | data-border-color=”#******” |
| ヘッダーを非表示にする | data-chrome=”noheader” |
| フッターを非表示にする | data-chrome=”nofooter” |
| 境界線を消す | data-chrome=”noborders” |
| スクロールバーを非表示にする | data-chrome=”noscrollbar” |
| 背景を透明にする | data-chrome=”transparent” |
| 表示するツイートの数 (高さ設定が無効になる) | data-tweet-limit=”1″ |
Twitterのタイムラインを埋め込む方法:まとめ
- TwitterのユーザーIDを確認
- WordPressにTwitter埋め込みコードをペーストする
- ブログで確認
- ちょっとカスタマイズ




コメント