ブログを読むとき、何で閲覧していますか?
私はブロガーさんの記事を読むときはスマホが多いです。
ですが、自分が記事を書くときはPC。
そうなんです。
自分のブログはPCで見ることが多いんですよ。
記事の確認などもPCで行います。
読者の立場だとスマホなのに、管理者となるとPCになってしまうんですよね。
自分のブログをスマホで閲覧し、客観的にブログを見ると意外と操作しにくかったりすることが多いんです。
一度ご自身のブログを確認してみてください。
いかがでしたか?
Cocooを使っている方はスマホもしっかり対応しているので、見にくいわけではないんですが、少し手を加えるだけでワンランク上の操作性が手に入れられます。
そこで、今回の記事はスマホページを回遊してもらいやすくするため、メニュー部分のカスタマイズ方法を説明します。
スマホでの操作性とはどんなものか
色々なサイトをスマホで閲覧すると、かなりの確率で「画面の右上」にメニューがあります。
これには理由があり、右利きの人はスマホを右手に持ち、持っている右手の親指でタップなどの操作します。
操作する親指が一番タップしやすい場所。
それが画面の右上になるんです。
だからスマホページのメニューは右上にあるんです。
閲覧者がこのブログって他にどんなページがあるんだろう、と考えた時に「メニュー」ボタンが近くにあるとタップをしてくれるというわけです。
Cocoonのデフォルト(何もカスタマイズしていない状態)は左下にメニューがあります。
最近のスマホはサイズが大きくなり、この場所は右手の親指では遠くてタップしづらい場所になります。
操作性を上げ、メニューを見てもらい、回遊しやすいブログにしましょう。
この記事ではメニューを右上に表示するカスタマイズを説明します。
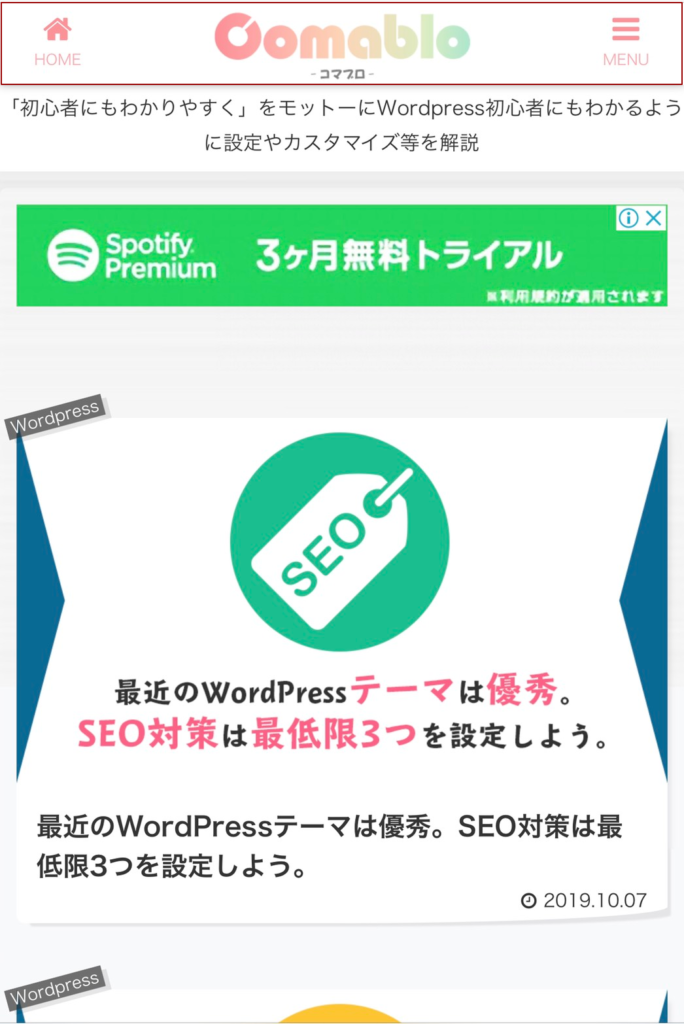
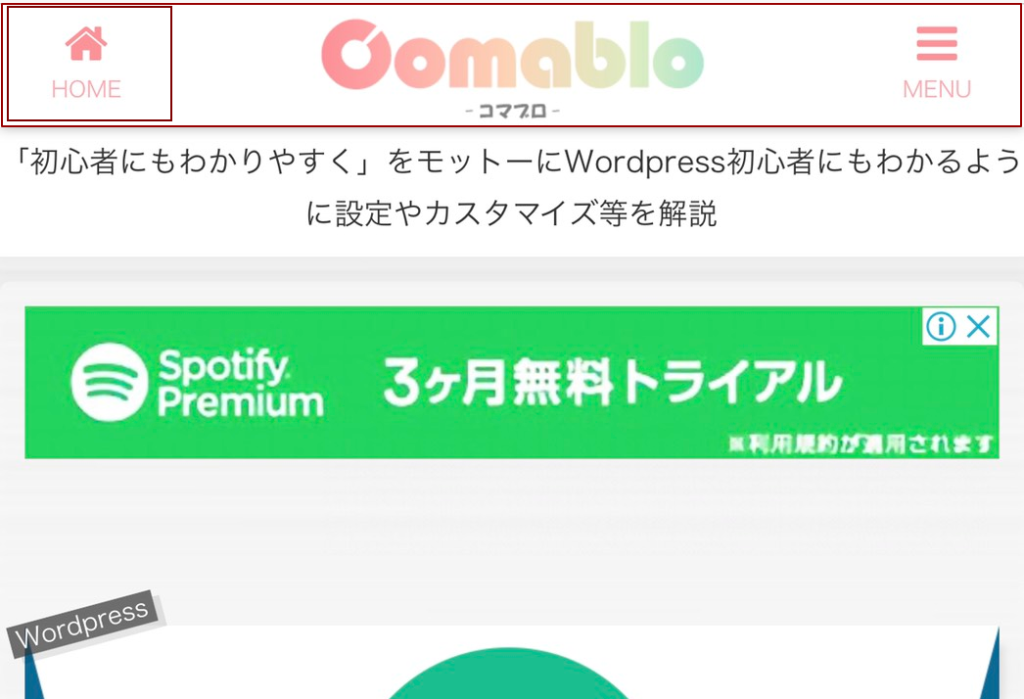
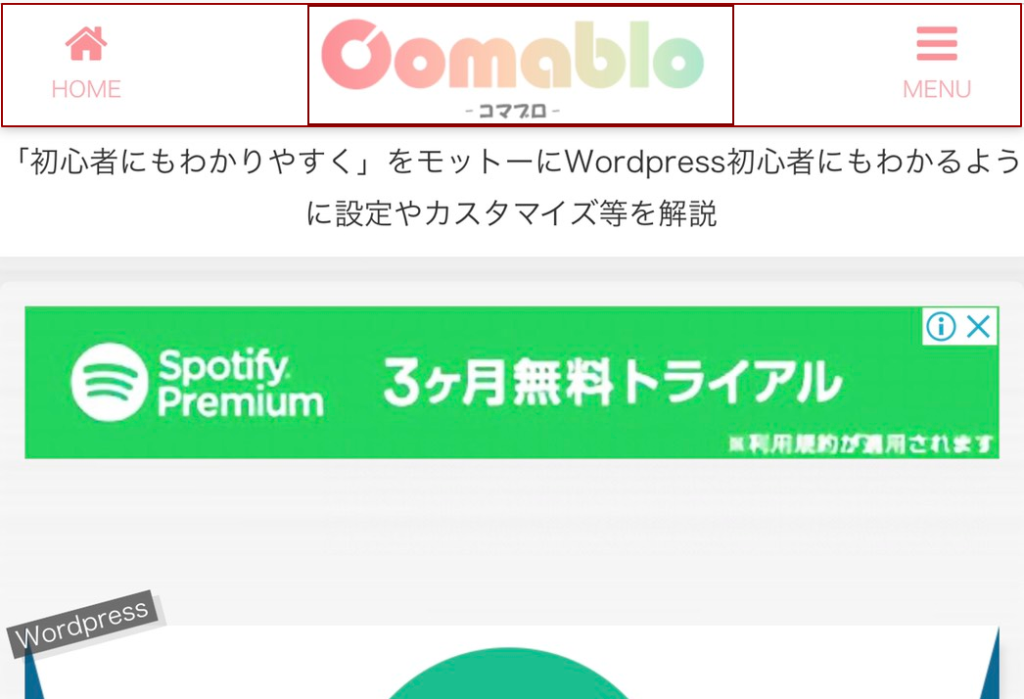
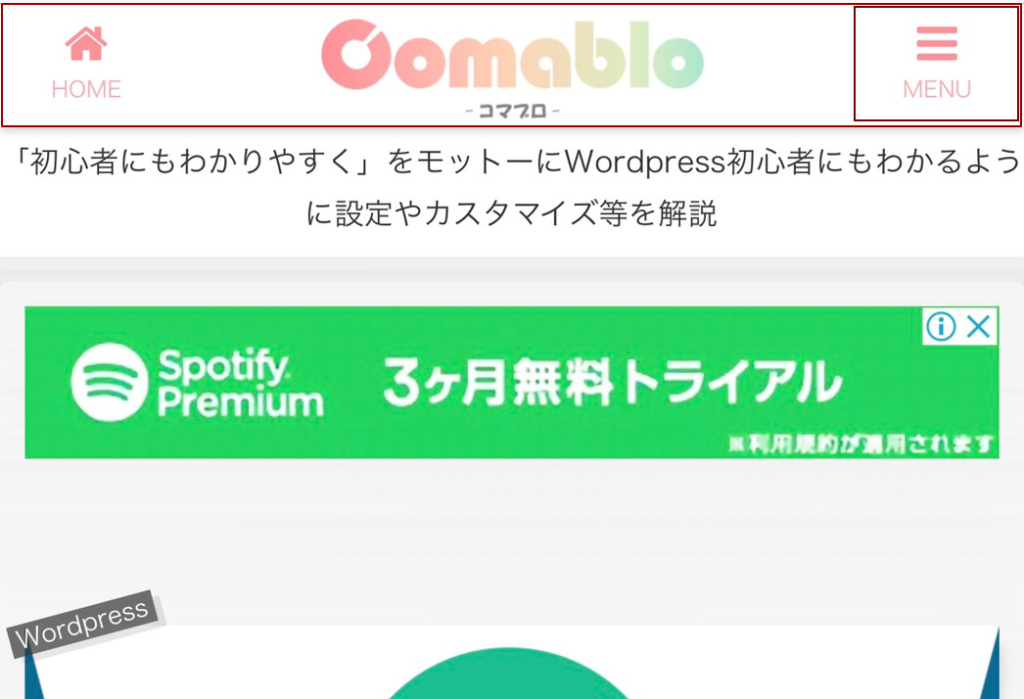
イメージはこんな感じ。
赤枠の部分を作っていきます。
PCで閲覧していたら実際にどうなっているか、このブログをスマホで確認してみてください。

Cocconではメニューカスタマイズは簡単
カスタマイズなんて難しいんじゃない?
と、少し尻込みするかもしれませんが、大丈夫です。
先ほども言っていたように、Cocoonでは元々スマホでも閲覧しやすいように作られているので、少し手を加えるだけで簡単にカスタマイズできます。
ただし、下記のことを優先したい場合は今回のカスタマイズには対応できないのでご注意ください。
- Googleアドセンスの広告をスマホのヘッダーに固定させたい。
- AMPを利用している、またはしたい。
大まかな流れ
- WordPress管理画面でスマホ用のメニューを作る
- Cocoon設定でメニュー表示用の設定を行う
- ボタンの色を変える場合、CSSを追加
ボタンの色を変えない場合は、2ステップで完了してしまいます。
ぜひ、チャレンジしてみてください。
気に入らなければ元に戻せばいいだけです。
スマホメニューのカスタマイズ方法
いよいよ本題です。
順を追って説明しますので、安心して進めてください。
WordPress管理画面でスマホ用のメニューを作る
まずはスマホヘッダーに表示するメニューを作成します。
ここで作成したメニューはスマホにだけ表示され、PCでは使用されないのでPCは今までになります。
ここでの手順は3つ
- スマホで表示するグループ(モバイルヘッダー)を作る
- メニューを作成するための準備
- 表示させたいメニューをグループ(モバイルヘッダー)に登録する
スマホで表示するグループ(モバイルヘッダー)を作る
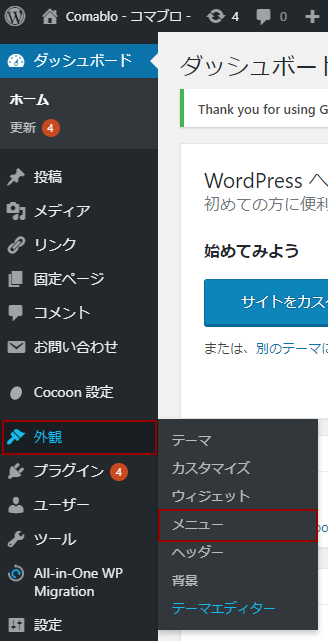
「外観」-「メニュー」

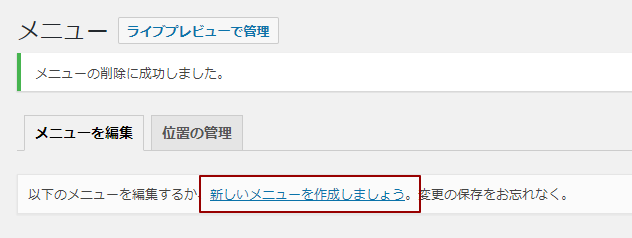
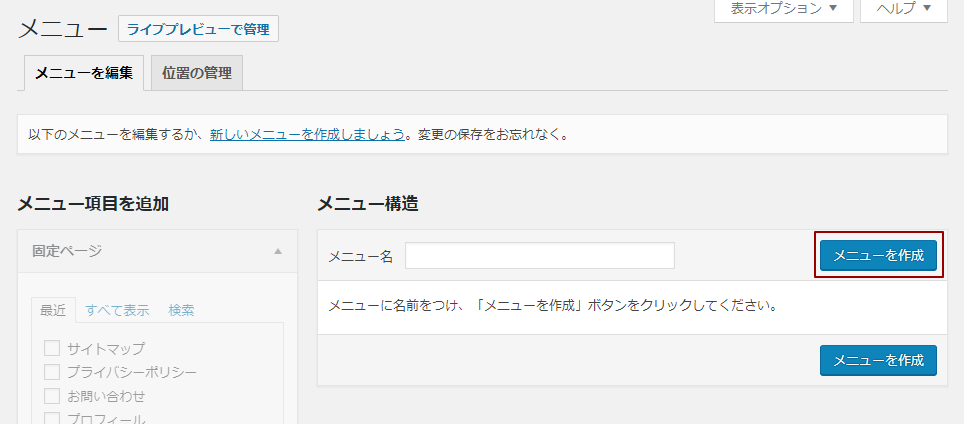
メニュー画面で「新しいメニューを作成しましょう。」をクリック

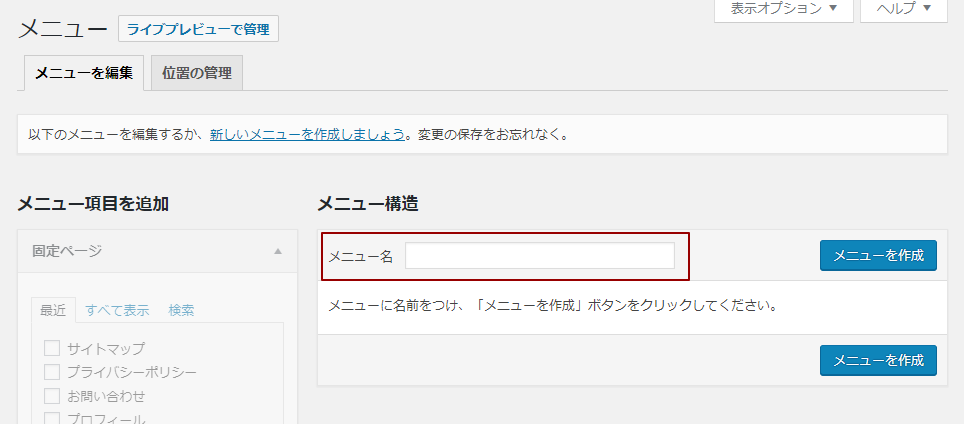
メニュー名に「モバイルヘッダー」と入力。
ここの名前は何でも(任意)OKです。自身でわかる名前を付けましょう。

「メニューを保存」をクリック

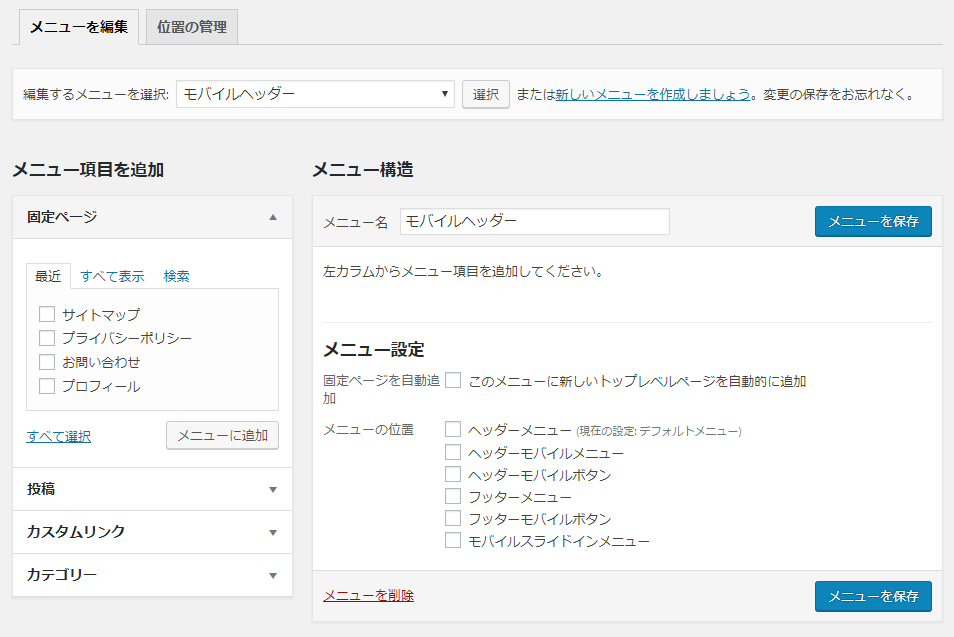
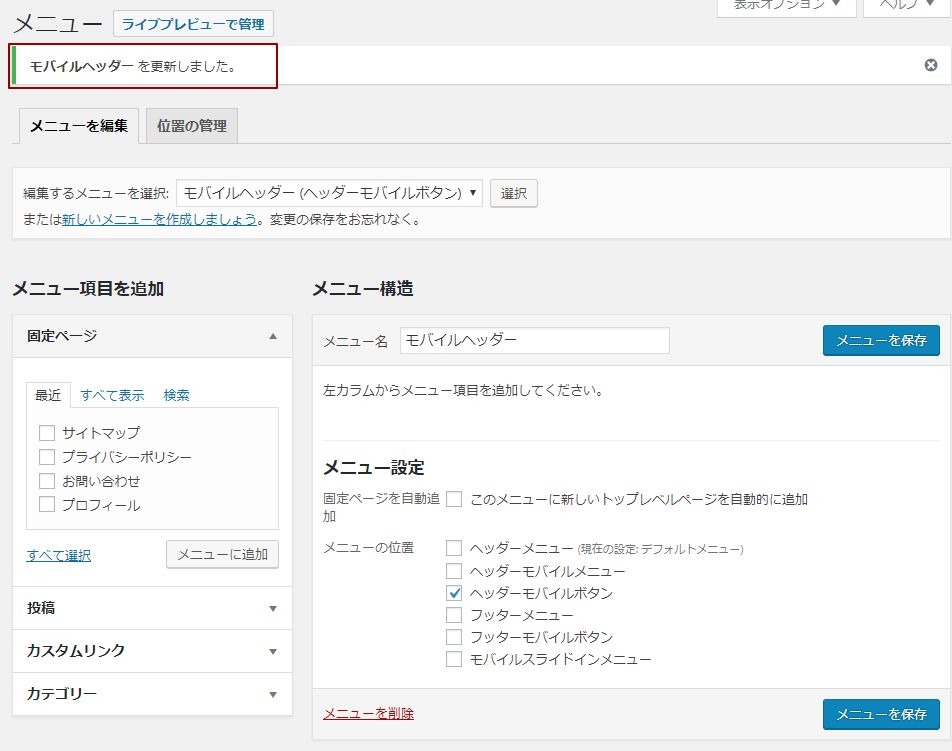
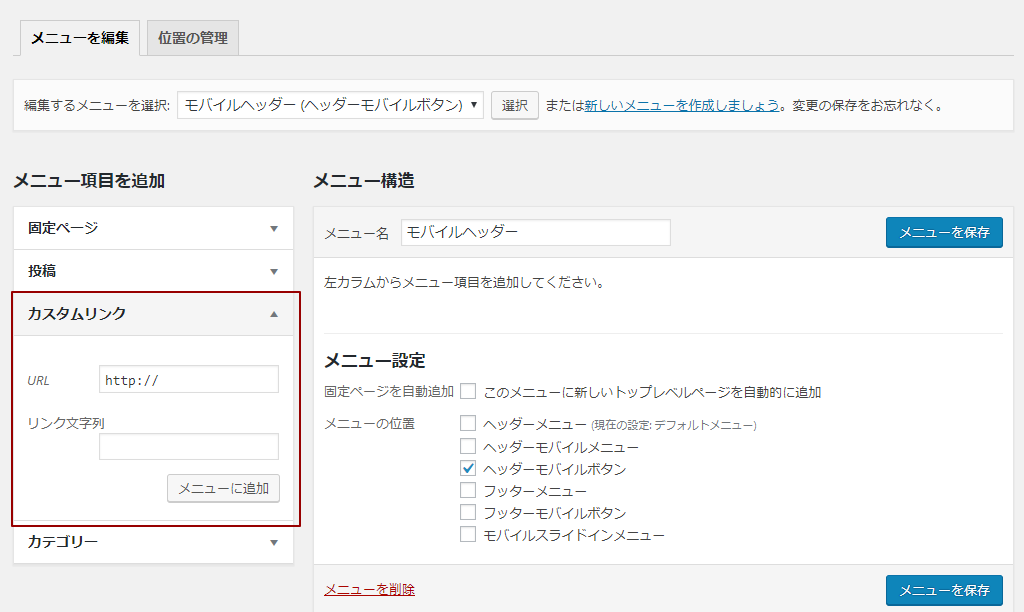
下記のように「メニュー構造」と「メニュー設定」が表示されていればOK。
左の方にある「固定ページ」-「最近」の部分に表示されているメニューは個々で違うので、違っていても問題ありません。

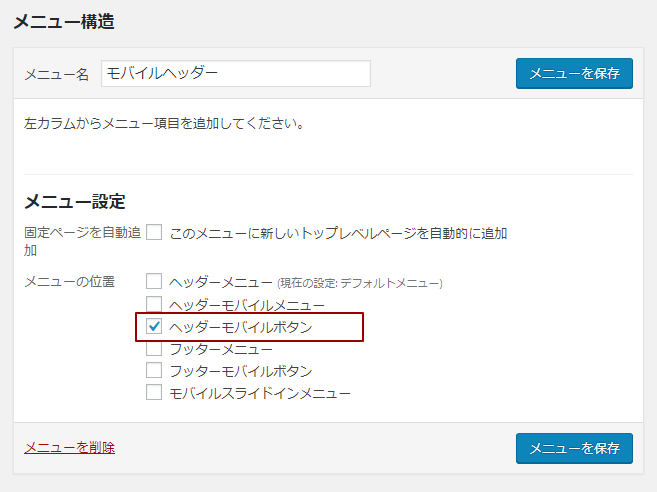
「メニュー設定」-「メニューの位置」の「ヘッダーモバイルボタン」にチェックを入れます。

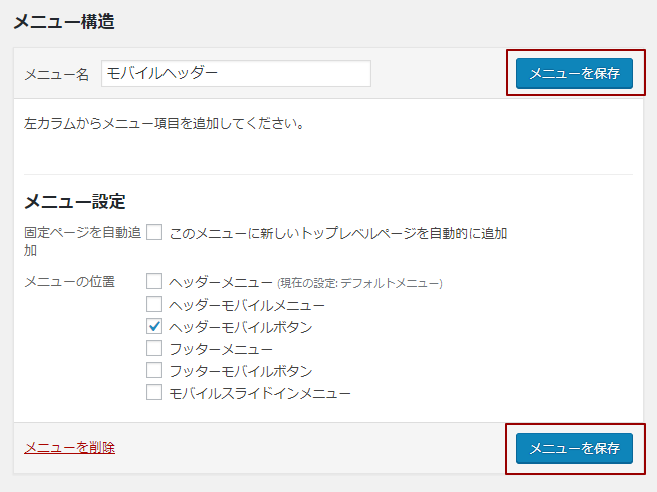
「メニューを保存」をクリックして保存します。
上下どちらでもOK

「モバイルヘッダーを更新しました」と表示されればグループの作成は完了です。

メニューを作成するための準備
メニューを作成する前に簡単な準備が必要です。
これを飛ばすとこの後「あれ?ないけど??」という項目が出てきますので、読み飛ばさずに準備してくださいね。
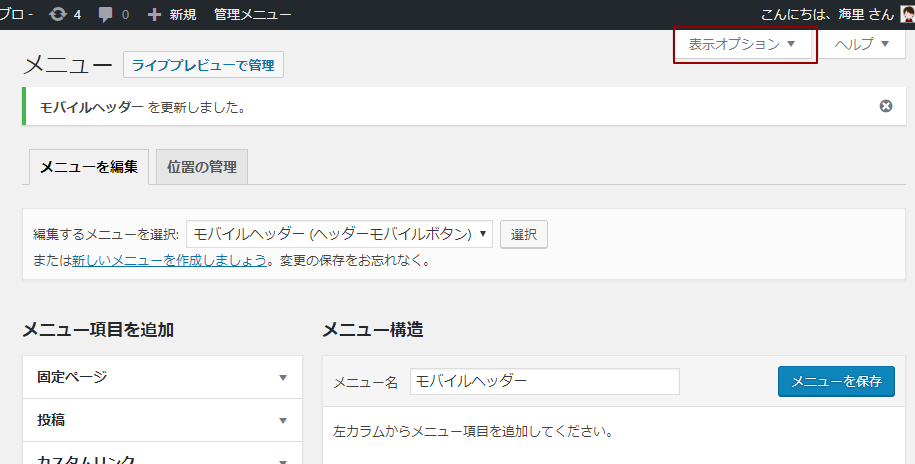
現在、メニュー画面が開いていると思います。
このページの右上に「表示オプション」というのがあるのでクリック。

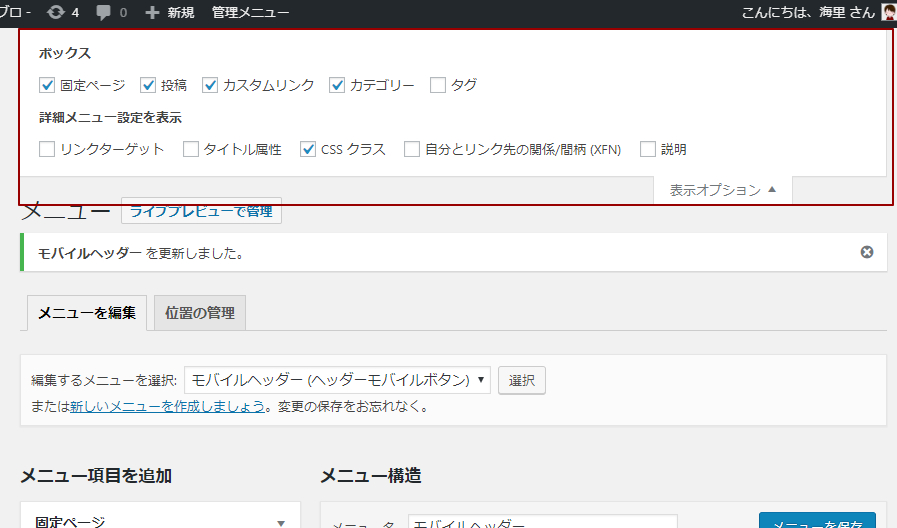
オプションを設定するメニューが開いたかと思います。

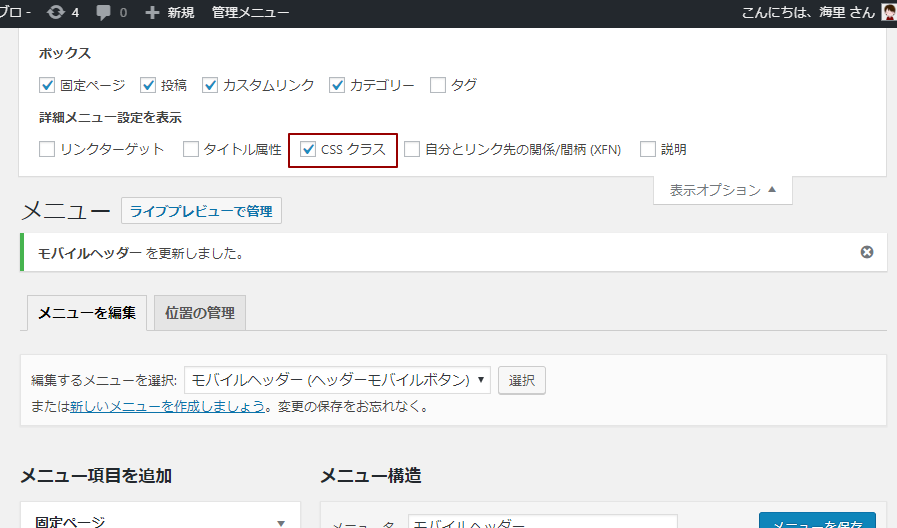
オプションメニュー内「CSSクラス」ここにチェックを入れます。
チェックをいれたらこのオプションメニューは必要ないので、もう一度「表示オプション」をクリックして閉じておきましょう。

これでメニュー登録の準備は整いました。
表示させたいメニューをグループ (モバイルヘッダー) に登録する
メニュー登録の準備は整いましたか?
「何のことだ?」と思ったら「メニューを作成するための準備」で準備をしてから進めてください。
では、先ほど作ったグループ(モバイルヘッダー)にメニューを登録していきましょう。
ページ右側にある「メニュー項目を追加」をクリックすると、項目設定が開きます。

ここに必要なメニューを追加していきます。
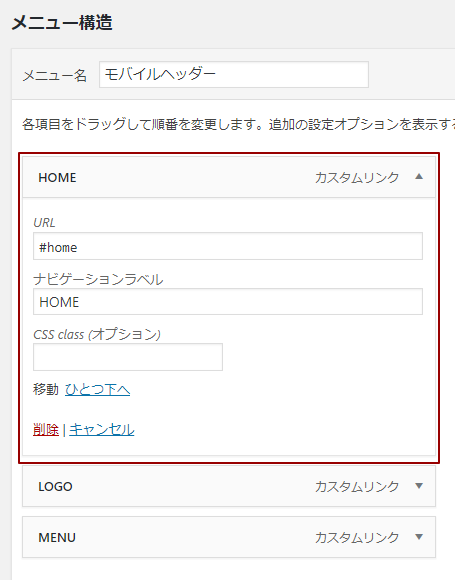
HOMEの設定
画像の左側の家マークです。

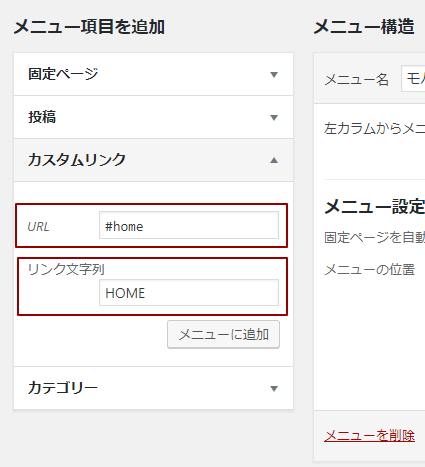
カスタムリンクに下記文字を入力します。
| URL | リンク文字列 |
|---|---|
| #home | HOME |

「リンク文字列」は「」の下に表示されている文字列です。
ここでは「HOME」としていますが「ホーム」でも構いませんし、任意の文字を入れてください。
ただし、絵文字は表示されないので使わないでくださいね。
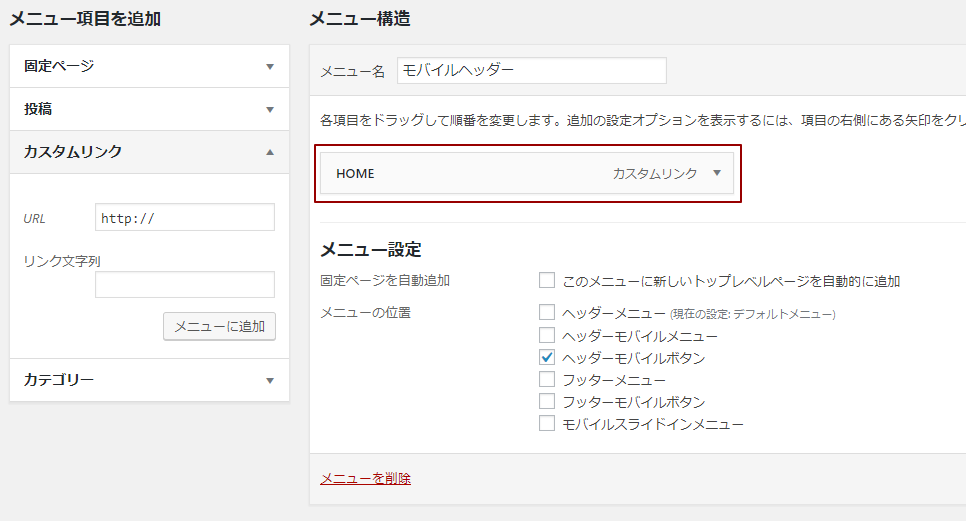
入力が完了したら「メニューに追加」をクリック。
左側の「メニュー構造」に「HOME」が追加されます

これでHOMEボタンの追加は完了です。
LOGOの設定
中央にあるブログロゴです。
ロゴも同じように「URL」「リンク文字列」を入力し、「メニューに追加」をクリックします。

「Cocoon設定」-「ヘッダー」-「ヘッダーロゴ」の画像を表示させています。
| URL | リンク文字列 |
|---|---|
| #logo | LOGO |
MENU設定
右側にあるメニューを設定します。
蛇足ですがこの3本線「ハンバーガーメニュー」と言います。
MENUも「URL」「リンク文字列」を入力し、「メニューに追加」をクリックします。

| URL | リンク文字列 |
|---|---|
| #sidebar | MENU |
ここではPC画面でいうところの「サイドバー」部分をMENUとして表示させています。
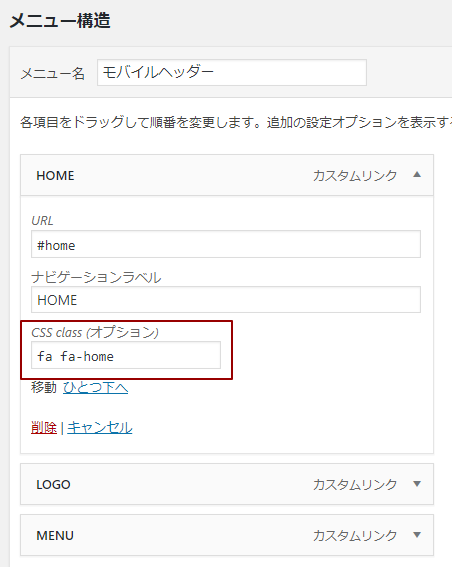
設定したメニューにアイコンを表示する
メニューを設定しましたが、このままではアイコンが表示されません。
アイコンを設定するのは「メニュー構造」の各メニュー内です。
各メニューの右側にあるカスタムリンク「▼」をクリックすると設定する項目が表示されます。

ここでは「HOME」の右にある「▼」をクリックしました。
開いたメニュー内「CSS class(オプション)」に「fa fa-home」と入力します。

同じように「MENU」も設定します。
「LOGO」はロゴ画像が表示されるので何も入力しません。
| HOME | LOGO | MENU |
|---|---|---|
| fa fa-home | ─ | fa fa-bars |
これで「グループ (モバイルヘッダー) に登録」は完了です。
ただここまでの設定だけでは、スマホ閲覧時にメニューは表示されません。
もうひと頑張りしましょう!
Cocoon設定でメニュー表示用の設定を行う
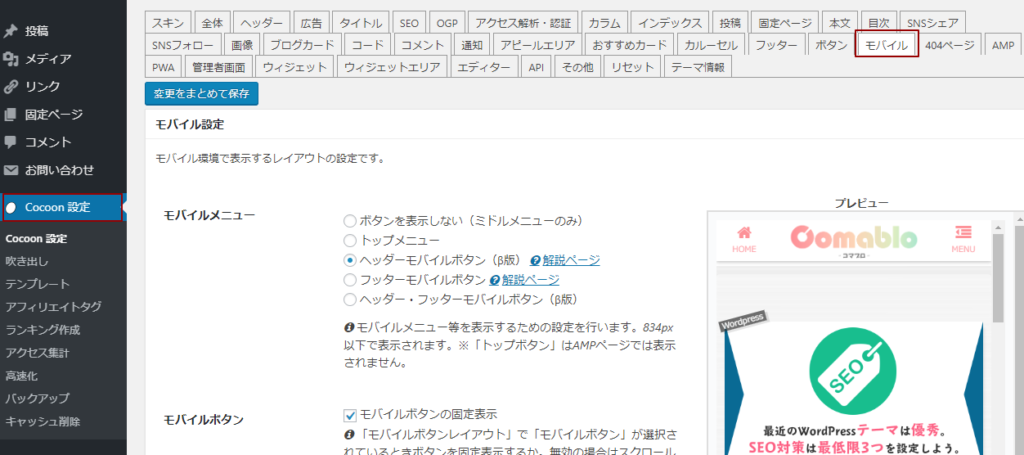
「Cocoon設定」-「モバイル(タブ)」をクリック

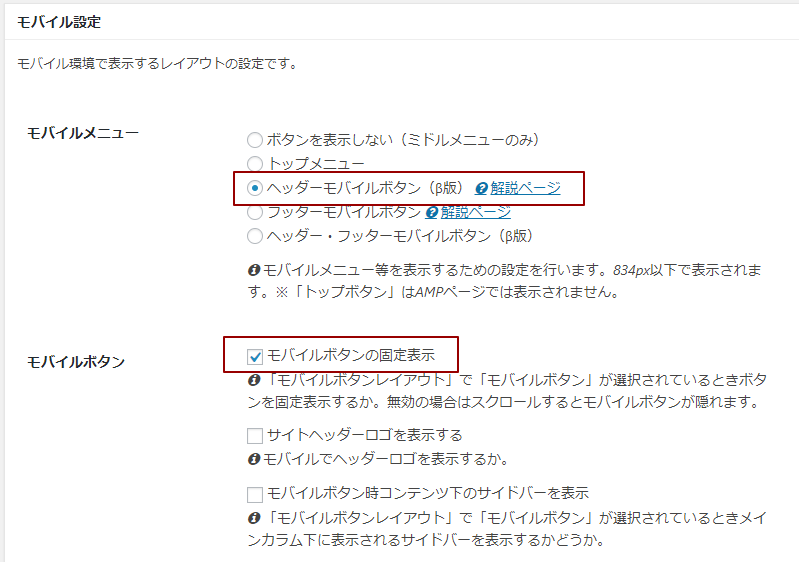
「モバイル設定」が表示されたら「モバイルメニュー」「モバイルボタン」の設定をします。

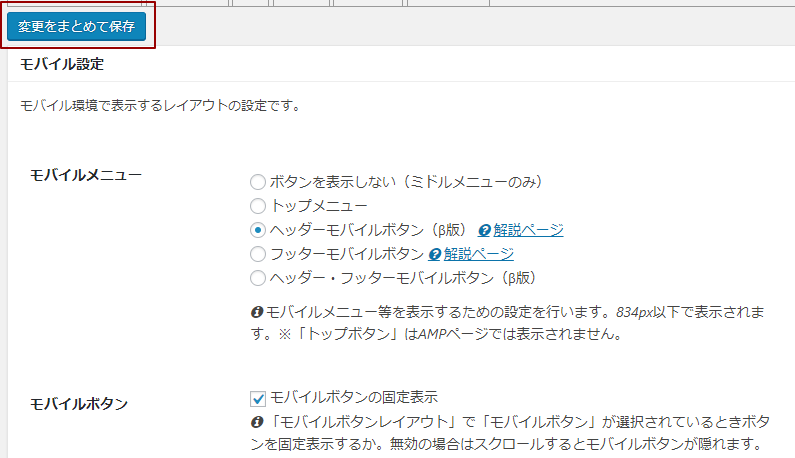
チェックをいれたら「変更をまとめて保存」をクリックして保存します。

お疲れ様です!
これでスマホメニューを右上に表示させる設定は完了です。
一度、スマホで確認してみましょう。
最初にも言いましたが、Googleアドセンスのヘッダー固定広告が設定されている場合は、
- 広告が被ってメニューが見えない
- 設定している広告が表示されない
と言ったことが起こるので注意してください。
Googleアドセンスはメニューで隠れてしまう場合、違反となりアカウント停止にもなりかねません。
メニューを設定した場合、ヘッダー固定広告は表示しないように設定しましょう。
アイコンの色を変える場合はCSSを追加
ボタンの色を変える場合、CSSを追記します。
CSSを追加する方法として一番簡単な方法は「デザインエディター」の「追加CSS」に記入する方法です。
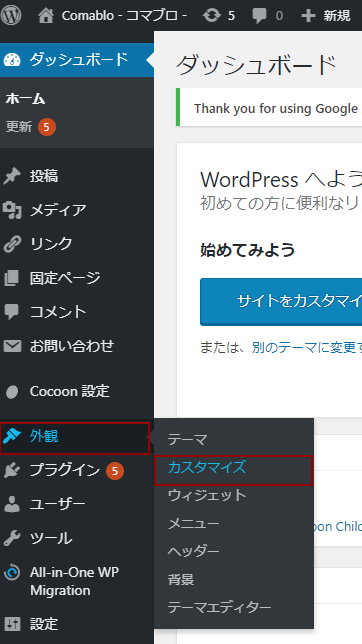
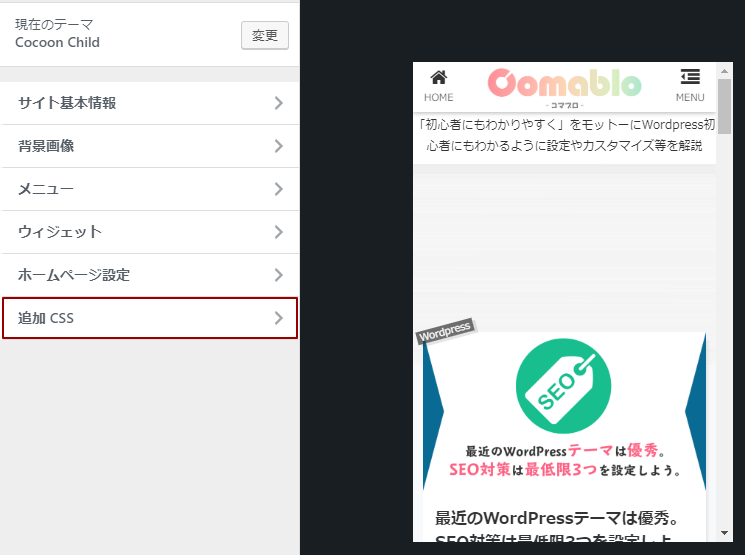
「外観」-「カスタマイズ」をクリック

カスタマイズページが開いたら左下にある「モバイル」ボタンをクリックします。

モバイルボタンをクリックするとプレビューがモバイル仕様に変わります。
変わったことが確認できたら、「追加CSS」をクリック

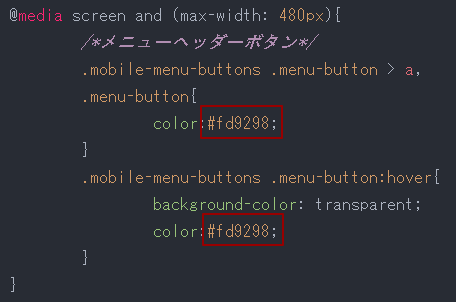
「追加CSS」記述画面に変わったら下記コードをコピペしてください。
@media screen and (max-width: 480px){
/*メニューヘッダーボタン*/
.mobile-menu-buttons .menu-button > a,
.menu-button{
color:#fd9298;
}
.mobile-menu-buttons .menu-button:hover{
background-color: transparent;
color:#fd9298;
}
}ペーストした時点で右側のプレビューの色が変わったらOKです。

アイコン色を別の色にしたい場合
先ほどペーストしたアイコンは私のサイトの色になっています。
もちろんお好きな色に変更することが可能です。

赤枠に囲まれた部分。
ここを変更すると変わります。
カラーコードは下記サイトからお好きなものを選んで張り付けてください。
「#」を忘れないように注意してくださいね。
納得のいく色に変更できたら「公開」をクリックして保存しましょう。

これでスマホメニューの設定は完了です。
回遊率がどうなるのか少し様子をみてみてください。
あ、でも絶対上がる、ということはありません。
ご了承ください。
CSSでアイコンの色を変える説明をしたわけですが、変わらない場合もあります。
それはスキンを当てている場合。
スマホメニューに限ったことではないのですが、該当の部分にスキンでCSSが設定されている場合、色が変わらないことがあります。
その場合、どんなクラス名で設定されているか調べ、そのクラス名の色を上書きするような設定をしなければなりません。
クラス名は個々で違うため、この記事だけでは網羅することはできません。
どうしても変わらない場合は、TwitterのDMからご相談ください。




コメント
[…] >>>スマホ閲覧者の操作性アップ。スマホメニューカスタイマイズ […]
こんばんは。相談はTwitterのDMへ…とありますが、開放されていなかったのでコチラから失礼します。
本記事を読んで追従型のヘッダーを作ることは出来たのですが、下地の色を変える方法がわかりません(アイコンの色ではなく、透過ロゴの下地となる色)。Cocoon設定の「ヘッダー」などをいじっても、白地のままなのですが、この部分を変更する方法はあるのでしょうか??
教えていただけると嬉しいです。よろしくお願いします。
ソレガシさん、こんばんは。
記事を読んで試してくださったんですね。
ありがとうございます!
Cocoon設定で変更する方法があるのかわからないですが、私は下記の方法で変更したことがあります。
WPのメニューで「外観」-「カスタマイズ」-「追加CSS」に背景色を変えるCSSを加えます。
/*——————————–
.mobile-menu-buttons{
background:#d4d4d4;
}
/*——————————–
「#d4d4d4」はお好きなカラーコードを入れてください。
これで変わるかと思います。
一度お試しください。
返信ありがとうございます。記述してみたところ、ロゴ下地の部分が任意の色になることを確認しました。ありがとうございます!
しかし…その過程でアイコンの色を変える
/*——————————–
@media screen and (max-width: 480px){
/*メニューヘッダーボタン*/
.mobile-menu-buttons .menu-button > a,
.menu-button{
color:#fd9298;
}
.mobile-menu-buttons .menu-button:hover{
background-color: transparent;
color:#fd9298;
}
}
/*——————————–
のコードに不具合を確認してしまいました。状況としてはウィジェットの各カテゴリー…「プロフィール」や「人気記事」などの文字、そしてプロフィール欄の文章までが、途中に挿入したカラーコードの影響を受けてしまうというものです。
今までに海里さんの載せていたピンクのコードや、ffffffを試してみましたが、そういう現象にあたってしまいます。なにかカラーの変更をアイコンのみに制御する方法はありませんでしょうか?
お教えいただけると嬉しいです。
「アイコンの色を変える場合はCSSを追加」で追加したCSSを全て消していただき、
/*——————————–
ul.mobile-header-menu-buttons li.menu-button .menu-button-in{color:#000;}
/*——————————–
このCSSをいれたらどうでしょうか。
お手数ですがお試しください。
その通りに行うと無事、反映されました。ありがとうございました!
よかったです。
こちらこそありがとうございました。
記事の方訂正させていただきます。
お久しぶりです。このたび、僕のブログでは海里さんと同じくインフォメーションバーを導入しようかと考えているのですが、海里さん、PC版のバーを上に設定されてますよね。これってどのようなカスタマイズを施されているのですか?調べても分からなくて…