CSSはブログの色や文字の大きさなど装飾に関するものを変更する大変便利なものです。
文字の大きさを変えるにはCSSでやりましょう。
こう書いているサイトさんも結構ありますよね。
確かにそうなんです。
そうなんですけど、今のWordPressテーマってすごいんですよ。
装飾系のカスタマイズはテーマの設定で出来ることが多いんです。
そこで、今回は記事内の文字サイズ変更を2パターンご説明します。
テーマで変更する設定があるか確認する
世の中に出回っているどのテーマに文字サイズ変更の設定があるか調べるのは正直無理です。
ここはご自身が使用しているテーマに文字サイズを変更する設定があるかご確認ください。
Google検索にて「JIN(テーマ名)文字サイズ 設定」などで検索をかけるとヒットするかと思います。
「このテーマには文字サイズ変更の設定があるよ!」とご存じの方は教えていただけると助かります。
また、その設定方法を記事にされている場合、URLを添えていただくとリンクを貼らせていただきます。
ご協力お願いします。
CocoonではCSSを触る必要なし
このブログのテーマは「Cocoon」を使用しています。
Cocoonには設定があるので、CSSで変更する必要はありません。
WordPressテーマCocoonでの文字サイズ変更方法
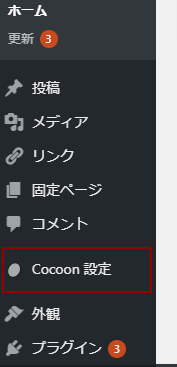
WordPress管理画面より「Cocoon設定」

「Cocoon設定」–「全体(タブメニュー)」クリック

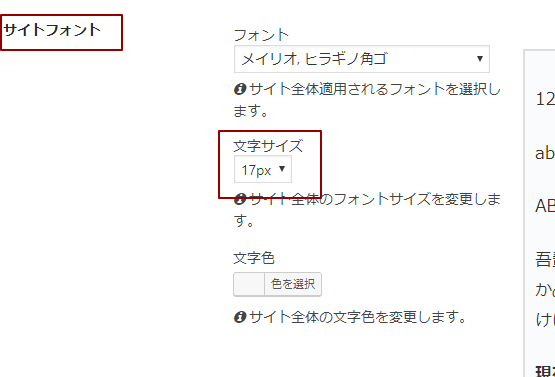
下の方にスクロールしていくと「サイトフォント」という項目があります。
ここの「文字サイズ」をお好みのものに選択してください。

設定をしたらページの一番上、または一番下にスクロールし「変更をまとめて保存」をクリック。
以上でCocoonでの設定は完了です。
クラス名はchromeのデベロッパーツールで確認
GoogleChromeにはとても便利な機能(デベロッパーツール)がついています。
それを使ってCSSのクラス名を確認します。
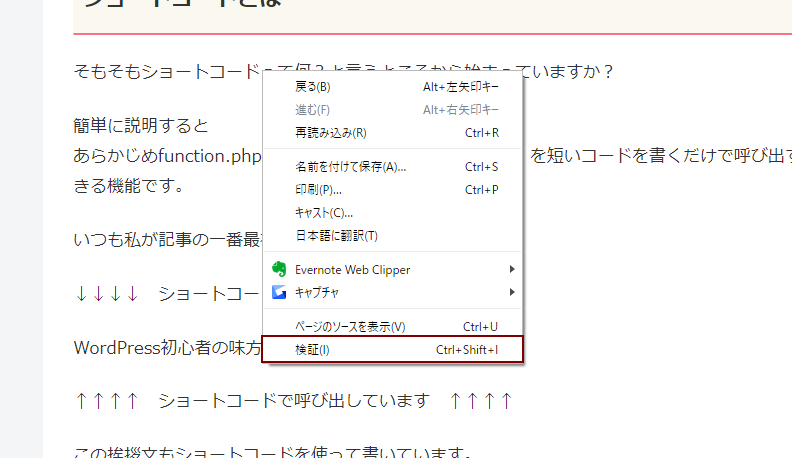
フォントサイズを設定しているCSSのクラス名を確認するには、該当のテキストの上で右クリック。
メニューが表示されたら「検証」をクリック

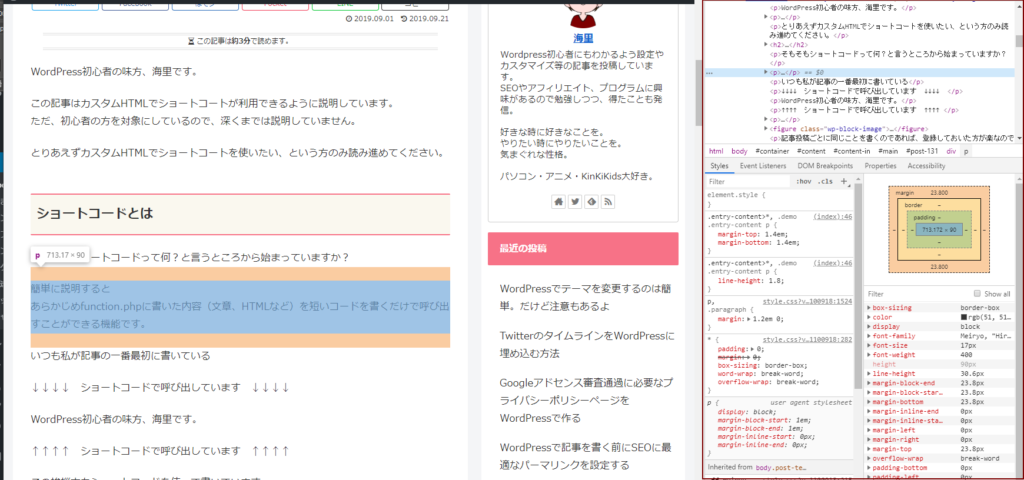
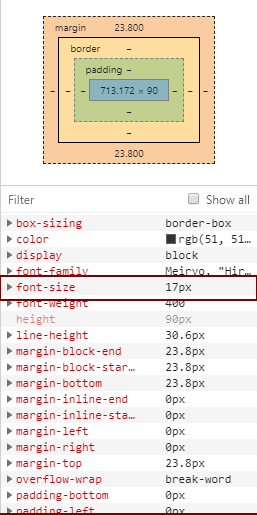
検証を選ぶとchrome画面内に赤枠の画面が表示されます。
通常、右側に表示されますが表示させる部分が変えれるので、違う場所にでる可能性もあります。

オレンジや黄色の箱がある画面下に、設定されているCSSが表示されています。
このCSSは先ほど「該当のテキスト」に設定されているCSSです。
該当のテキストとは、上のキャプチャーで左側「ショートコードとは」の下で色が変わっている部分のCSSです。
設定されているCSS内に「font-size」に注目してください。

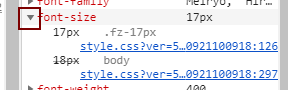
「font-size」左側にある「グレーの三角」をクリック

「font-size」すぐ下に「17px .fz-17px」と表示されています。
※ 「17px .fz-17px」 は私の設定です。ほかの表記でも問題ありません。
「.fz-17px 」これが記事テキストに設定されているCSSのクラス名です。
このクラス名をメモしておきます。
追加CSSに記述
次は実際にCSSを設定します。
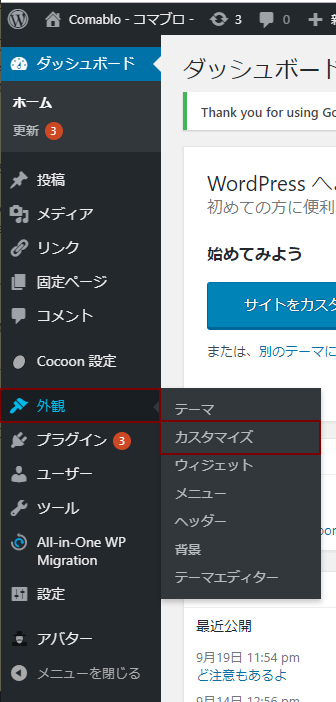
WordPress管理画面内の「外観」-「カスタマイズ」

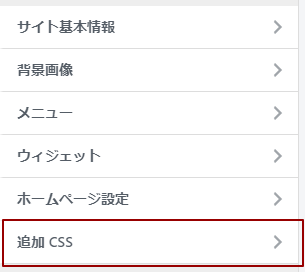
開いたページの左にある「追加CSS」クリック

左側にブログのTOPページが表示されているかと思います。
リンクは有効なので、確認のため記事ページを開いておきます。
※ここでは先ほどCSSクラス名を確認した時と同じページを開いています。
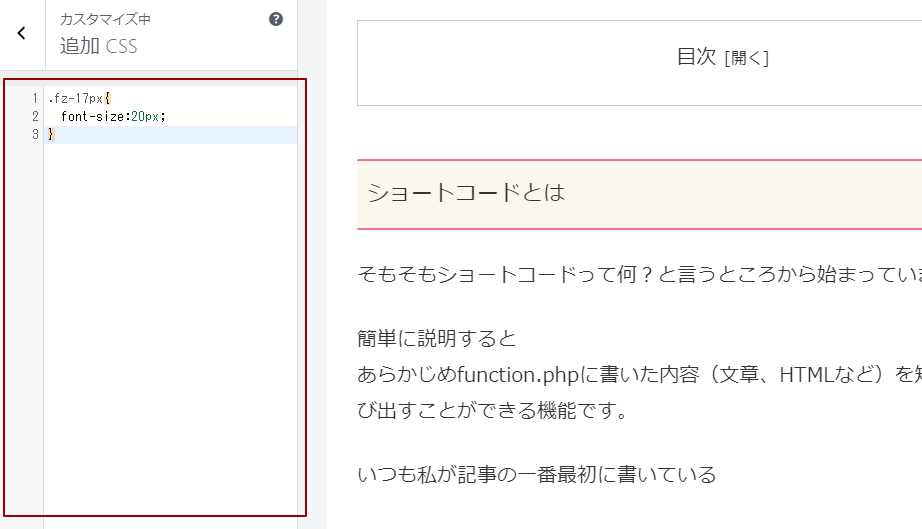
左側赤枠内に先ほど確認したCSSのクラス名(ここでは .fz-17px )とフォントサイズを指定するコードを入力します。
.fz-17px{
font-size:20px;
}先頭についている「.(ドット)」を忘れると設定が適用されません。
}(閉じカッコ)も忘れずに!

入力が終わると左のプレビュー画面の文字の大きさが変わったかと思います。
文字の大きさが想像と違った場合、値(ここでは20px部分)を好きな数字に変更してみてください。
文字サイズは重要
参考までにこのブログ[ Comablo ] の記事は17pxです。
昔は12pxや14pxが主流でしたが、現在は18pxがPCでは読みやすい読みやすいとされています。
- どのテキストは読みやすいですか?(12px)
- どのテキストは読みやすいですか?(14px)
- どのテキストは読みやすいですか?(16px)
- どのテキストは読みやすいですか?(18px)
- どのテキストは読みやすいですか?(20px)
ただ、文字の太さ、フォント、行間で可読性が変わってきます。
Googleの検索ロジックに好まれるのは1000文字以上とも言われています。
いくら素晴らしい内容の記事だったとしても、1000文字びっしり書いてあるブログ記事は読む気になれません。
まずは読む気になるような文字サイズ、行間を設定しましょう。
設定をやっても変わらない
基本的には当てがわれているCSSの値を変更すれば変わります。
しかし、CSSは10人いれば10通りの組み方ができるほど自由度の高いもの。
実際どのように設定されているのか1つずつ確認しなければなりません。
もし、変わらなかった場合はご相談ください。
可能な限りサポートさせていただきます。
まとめ:WorpPressで文字サイズを変更。その前に!
- テーマで変更できることもあるから確認
- Cocoonは文字サイズ変更設定がある
- CSSで変更するならデベロッパーツールでクラス名確認
- 文字サイズは結構重要
- CSSで設定しても変わらない場合もある




コメント