WordPress初心者の味方、海里です。
この記事はWordpressの投稿者情報に画像を表示させる方法を説明しています。
表示した方がいいのか、しなくていいのかの議論は置いておいて。
個人としては表示した方がいいと思っています。
どんな人が書いている記事かわからないより、わかる方が信頼性が上がるのは間違いないです。
ただ、記事を書いている現在は私のサイトもこうなってます。

WordPressで表示させるのは難しいことではないので、とりあえず設定してみましょう。
もちろん、ここでくわしく説明しているので順を追ってやってみてください。
プラグイン「WP User Avatar」を追加する。
プロフィールページ設定前にまずプラグイン「WP User Avatar」を追加します。

プラグイン追加方法は「WordPressのプラグイン追加方法」の記事で詳しく説明しています。
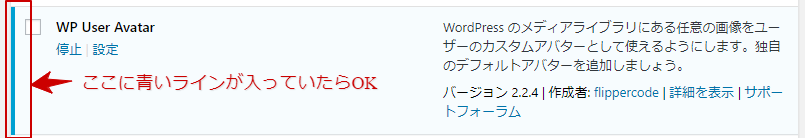
プラグインページで「WP User Avatar」が有効になっていたら、プラグイン追加完了です。

WordPress管理画面でプロフィールを設定する
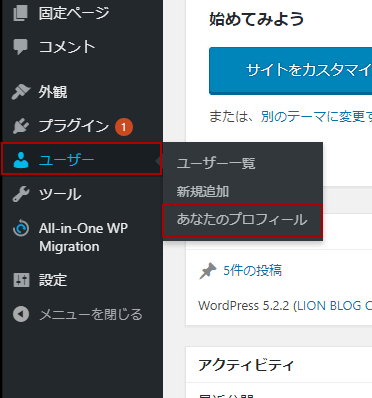
WordPress管理画面にログインし、「ユーザー」-「あなたのプロフィール」をクリック

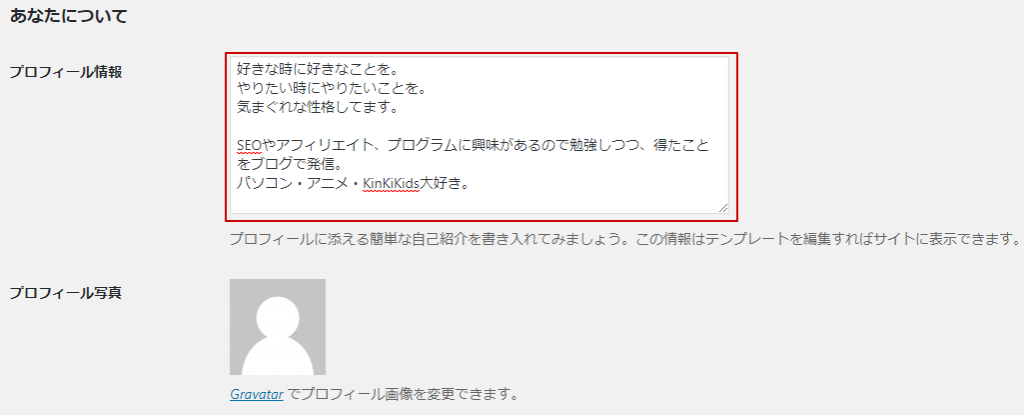
「プロフィール」ページが開いたらページ中ほどある「ニックネーム(必須)」とページ下方にある「あなたについて」-「プロフィール情報」を入力


入力が終わったらページ一番下にある「プロフィールを更新」をクリック。

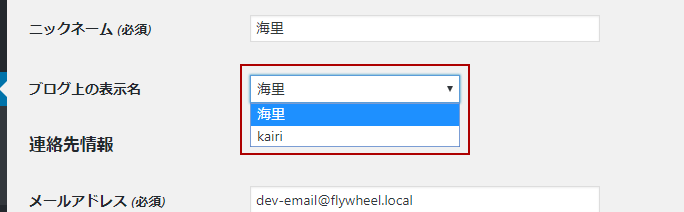
もう一度 プロフィールページ(「ユーザー」-「あなたのプロフィール」)へ行き、「ブログ上の表示名」のプルダウンで先ほど設定したニックネームを選択する。

プロフィールに使用する画像をWordpressに登録していない場合

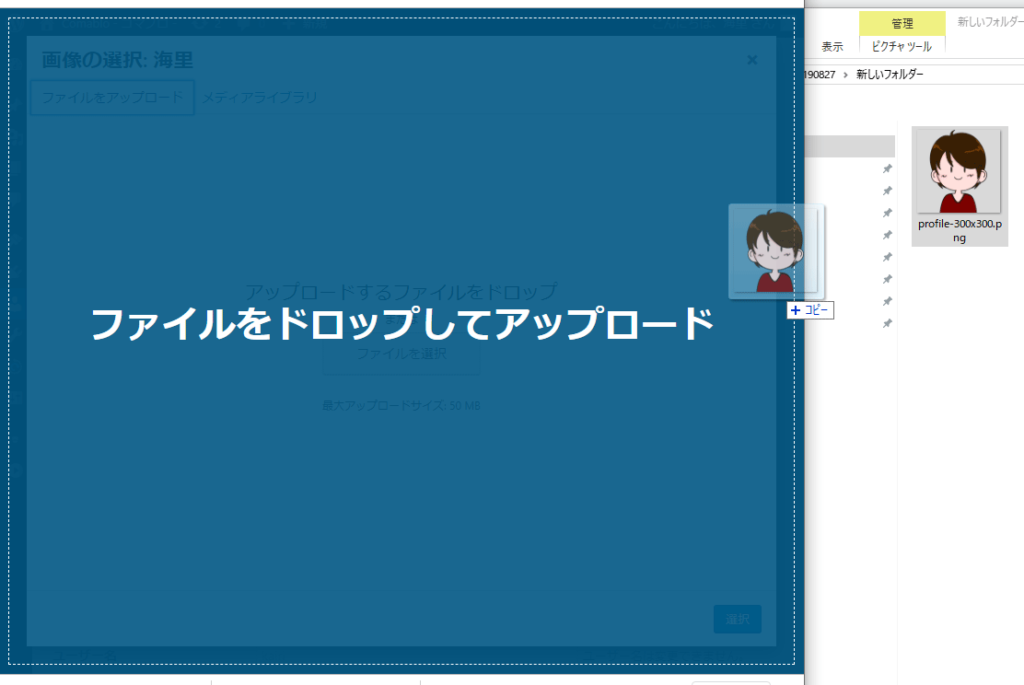
ブラウザの隣にフォルダを開いておいて、ドラック&ドロップ(または「ファイルを選択」で該当ファイルを選ぶ)

プロフィールに使用する画像をWordpressに登録されていることを確認できたら。
「メディアライブラリ」をクリック。

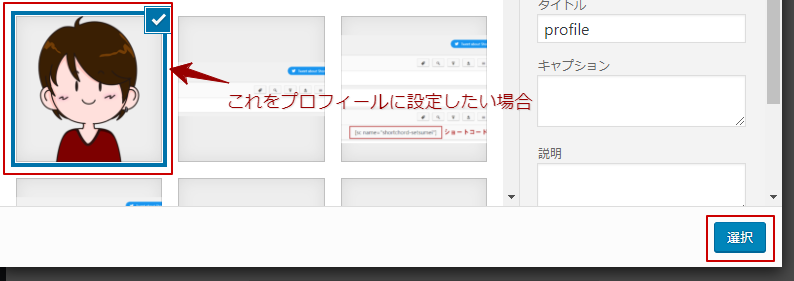
こうなっていたらOKです。
「プロフィールを更新」をクリックして作業終了です。

実際のブログで変わっていることを確認してみてください。
選んだ画像が表示されていればOKです。

「Gravatar」ってなに?
WordPressのプロフィール設定画面で画像を登録しようとすると「Gravatarでプロフィール画像を変更できます」と表示されています。
そして「 Gravatar 」をクリックすると下記のようなページが開きます。

これはプロフィールをWEB上に登録して利用するサービスです。
WordPressサイトを複数所有していたり、他の人が運営しているWordpressサイトにコメントした際に表示したりできるのですが、会員登録が必要となりちょっと面倒です。
そこで今回は運営しているサイトのみに適用する方法をご説明しました。
WordPressでGravatarを使わずプロフィール画像を表示させる方法のまとめ
- プラグイン「WP User Avatar」を追加
- WordPress管理画面でプロフィールを設定
- プロフィール画像を設定




コメント