WordPressをカスタマイズしたい。
そう思って検索をすると「カスタマイズするなら子テーマを作るのがおすすめします」と書いてあります。
最近ではテーマ作者の方が子テーマを用意してくれていることも増えてきました。
確かに、テーマがアップデートされた場合、テーマそのもの(親テーマ)に追記していると上書きされ、カスタマイズがなかったことにされてしまう場合があります。
私も一度経験しました。
大したカスタマイズをしていなかったのですぐに復旧できましたが、大きくカスタマイズをしていたらと思うとゾッとします。
ただ、果たしてカスタマイズしようと考える人たちすべてが子テーマを作る必要があるのでしょうか。
答えは「NO」
子テーマを作る必要のないカスタマイズもあります。
子テーマを作れないテーマも存在する。
滅多にありませんが、子テーマでカスタマイズできないようにしているテーマもあると聞いたことがあります。
デザインが崩れたり、ファイル参照がうまくいかないなど起こるようです。
気に入ってダウンロードし、少し手を加えようと子テーマを作って崩れたとなると、そこで挫折感いっぱいになります。
何とかできないか、と頑張る人も中にはいると思いますが、たいていの人は他のテーマをまた一から探し始めるでしょう。
こうなるとブログ立ち上げが遠のいてしまいます。
そして、子テーマを作るのは案外面倒です。
慣れてしまえば何てことないのですが、初めて子テーマを作る場合はまず何をどうすればいいのか調べ、必要な作業を行わなければなりません。
「説明通りにしているのにうまくいかない」
よくよく見ればたった1文字違うだけ。
プログラムなどするとよくあることです。
ただそれを見つけるのに何時間も費やしたりします。
こんな面倒なことしないとダメなら、カスタマイズなんてやめよう。
これがWordPressは難しい、と思うきっかけにもなってしまいます。
あなたはどんなカスタマイズをする予定ですか?
冒頭に「カスタマイズしようと考える人たちすべてが子テーマを作る必要はない」とお伝えしました。
子テーマを作る必要のないカスタマイズとは、CSSだけで解決するカスタマイズです。
例えば、記事の行間をもう少し広くしたい。そう考えた場合、CSSだけで実現できます。
.content{
line-height:1.5em;
}もう一つ例を挙げると、見出しの文字色を青にしたい場合。
.content h2{
color:blue;
}たったこれだけを記述するために子テーマを作る必要はありません。
追加CSSを使えば解決
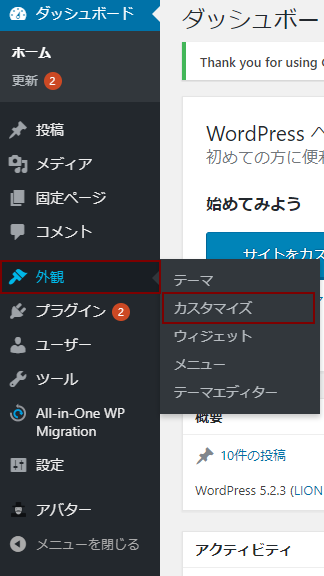
「外観」-「カスタマイズ」

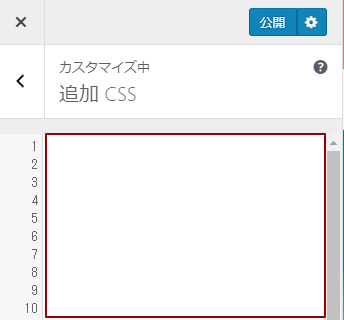
左メニューの一番下「追加CSS」に記述するだけでOK。


ここはテーマがアップデートしても上書きされることはありません。
WordPressの見た目はCSSで出来ています。
- 色を変えたい。
- 文字を大きくしたい。
- 行間を広くしたい。
こういった見た目を変えるぐらいであれば、子テーマを作らず追加CSSを使えば十分です。
まずは簡単なカスタマイズからチャレンジしてみてくださいね。
カスタマイズには子テーマが絶対必要とは限らない:まとめ
- 子テーマを作れないテーマも存在する。
- やりたいカスタマイズに子テーマが必要か考える
- 見た目(色や文字の大きさ)だけなら追加CSSで十分。




コメント