ちょっとした小遣い稼ぎとして、Wordpressで友人のサイトを運営しています。
毎月定期的に日付を変更しないければないらない作業があるのですが、
まったく同じ内容が別ページで3カ所に点在しています。
WordPressのくせに手動で更新って…
と思いながらずるずると1年近くが経ちました。
いい加減面倒になったので、なんかいいプラグインでもないかと検索したところ、一瞬で出てきました。
もっと早く対応しておけば、と後の祭りです。
プラグイン 「 Shortcoder 」を使うと一発完了
Shortcoderは、頻繁に使うコード(文章、HTML、JavaScript)をショートコードとして呼び出して利用するWordpressのプラグインです。
WEBサイトやブログを運営していると「これまた打ってるなー」と思う文章が頻繁に出現します。
それをパーツとして登録し、呼び出して使うことで作業の効率化が図れます。
どこが凄い?
- 文章、HTML、JavaScript が登録でき、ショートコード一つで呼び出せる。
- 登録・編集画面は投稿記事作成と同じにできる
- 複数登録可能
- ウィジェットのHTMLカスタム内でも利用可能(少し手間がかかります)
本当になんでもっと早く対応しなかったのか、自分って感じ。
インストール方法
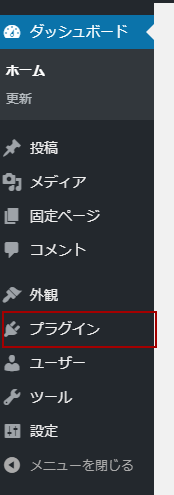
「Wordpress管理画面内」-「プラグイン(左メニュー)」クリック

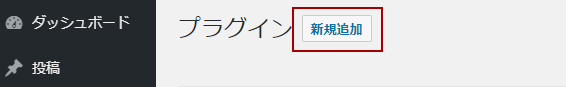
「プラグイン」 ページ内 -「新規追加」クリック

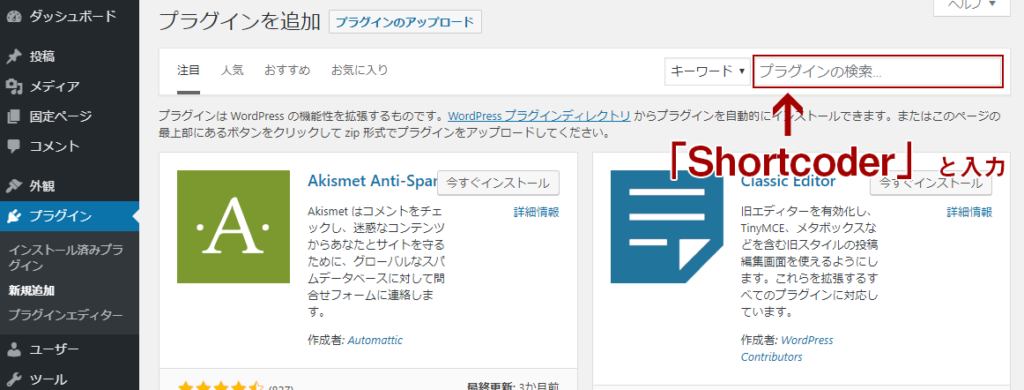
「プラグインを追加」 ページ内 – 右側「プラグイン検索窓」に「 Shortcoder 」と入力

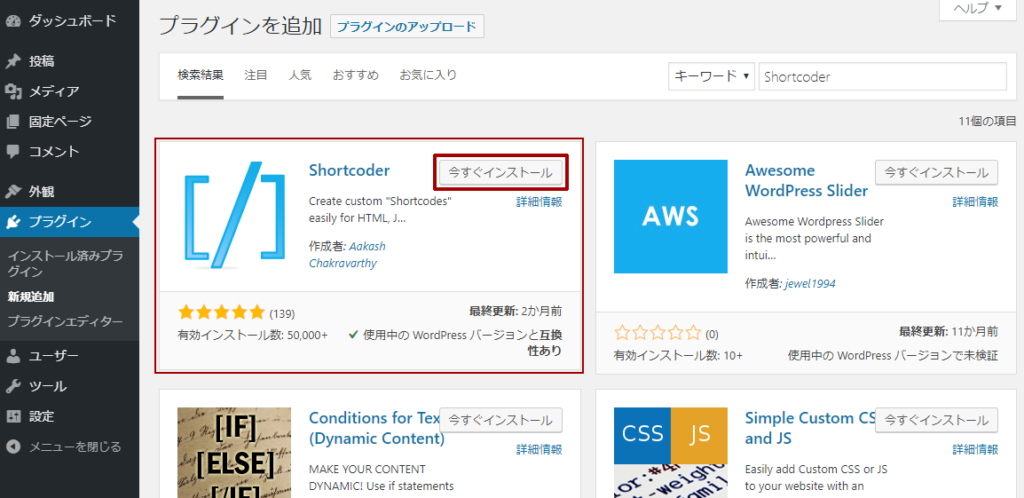
検索結果に「 Shortcoder 」が表示されています。
表示されていない場合、スペルミスなどの可能性があるのでしっかり確認してください。
「今すぐインストール」をクリック
「インストール中」が「有効化」に変わったらクリック

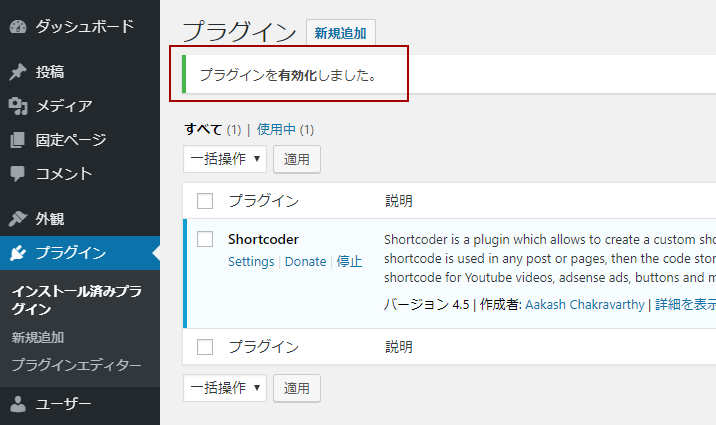
画面が切り替わり「プラグインが有効化されました」と表示されたら
インストール完了。

「 Shortcoder 」の使い方
インストールが完了したところで、さっそく使いましょう。
ショートコードの登録方法
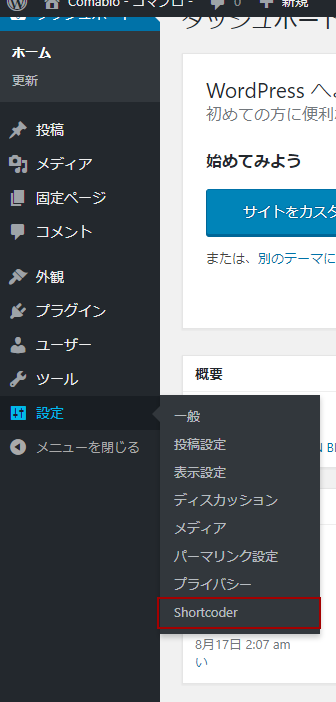
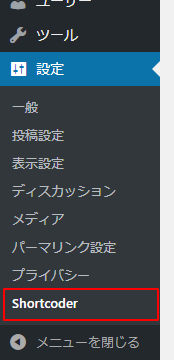
「設定」-「shortcoder」をクリック。

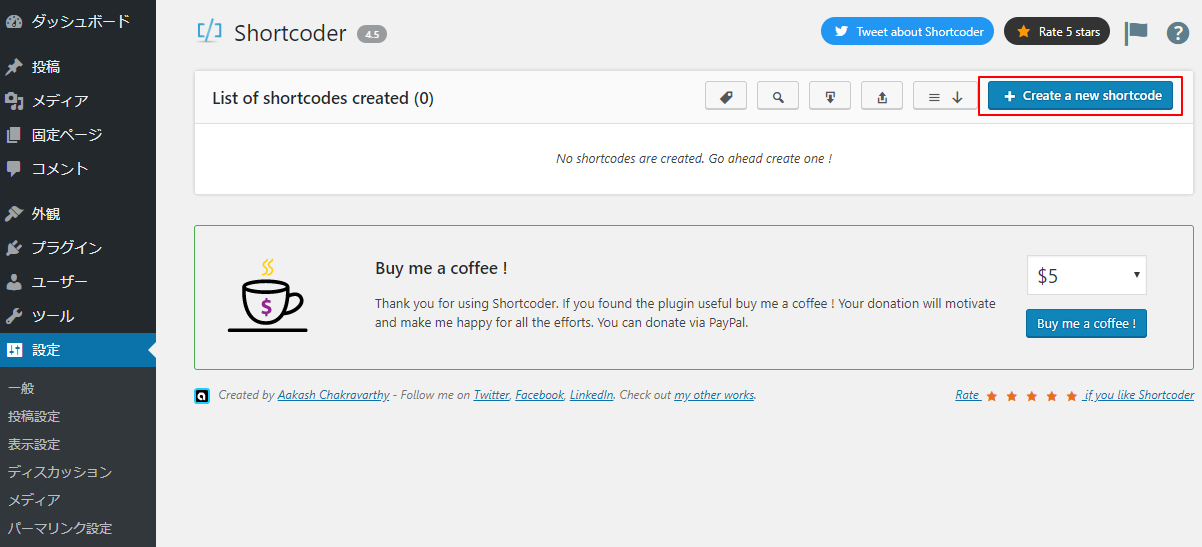
ページが移動したら左上にある「+Create a new Shortcode」をクリック

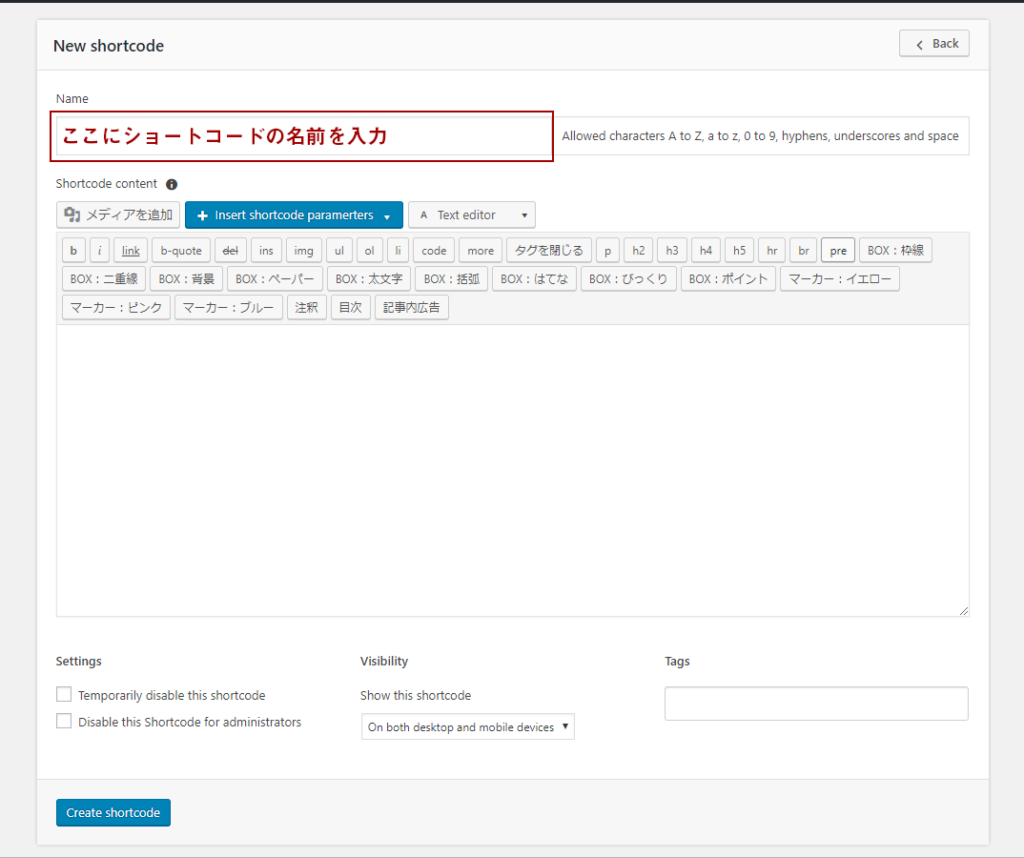
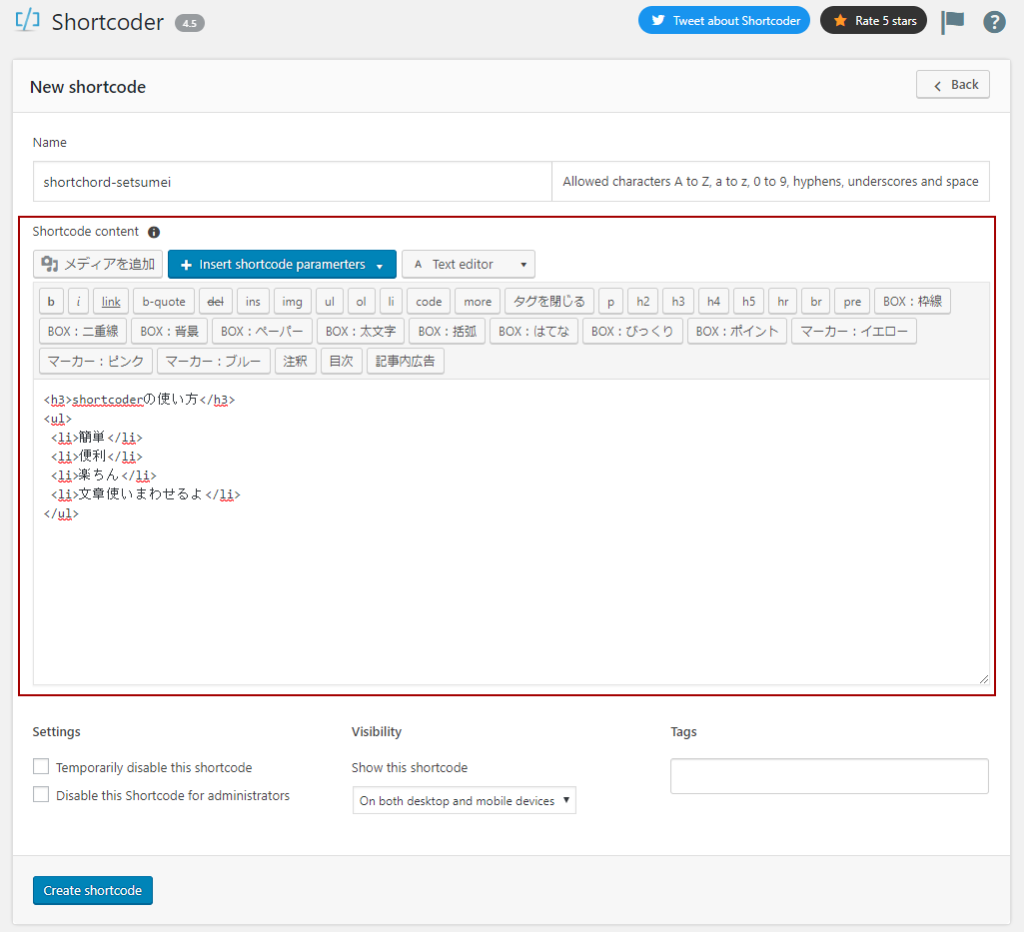
【name】にショートコードの名前(任意)を入力。
「半角英数字」「 -(ハイフン)」「_(アンダーバー)」が使用可能です。
日本語は使えませんので注意してください。

【 Shortcode content 】に繰り返し使いたい文章やコードを入力します。
記事を書くのと同じような感覚で入力してOK。

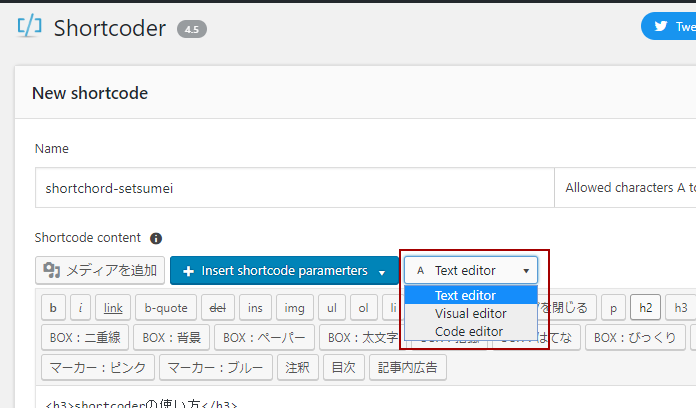
HTMLとはわかんないし!という方は「A Text Editor」をクリックしてみてください。
メニューが開くので「Visual Editor」を選択すると太字にしたりするアイコンが表示されます。

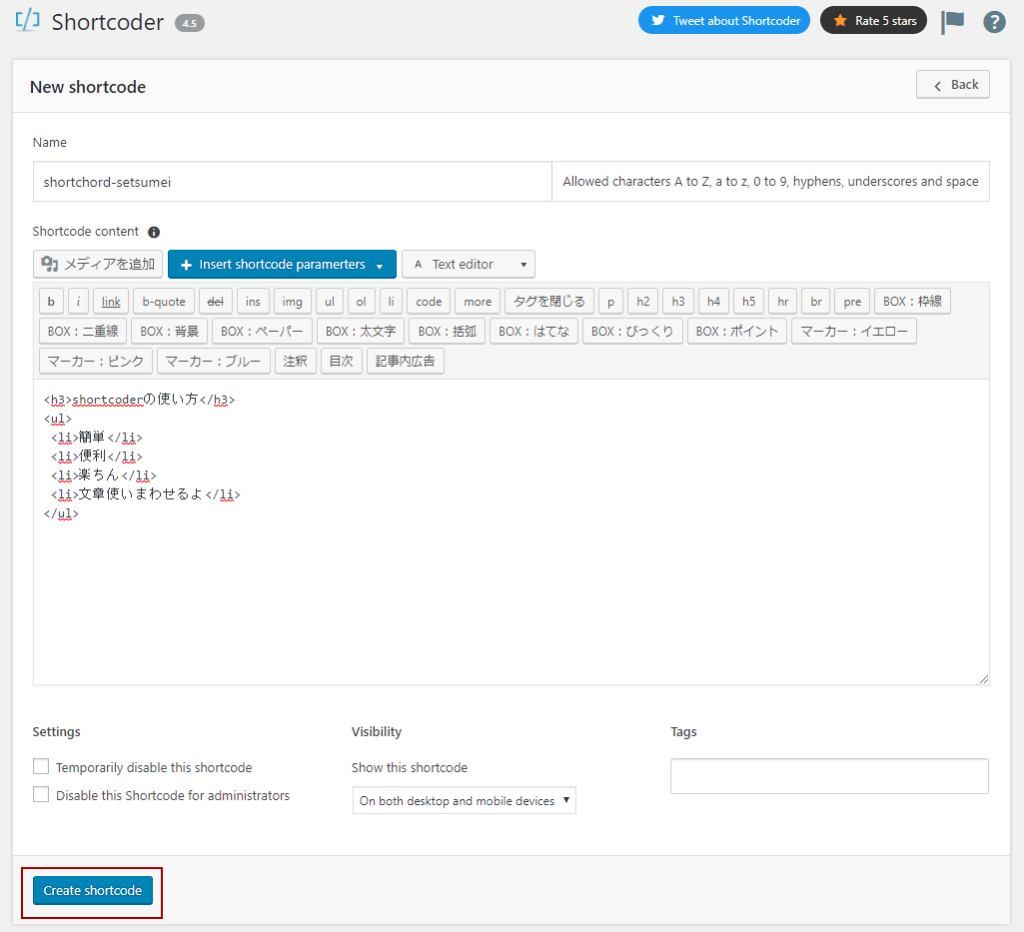
入力が終わったら下の方にある「Create shortCode」をクリック。

何も入力されていない最初の画面に戻ったかと思います。
これは入力したものが消えたのではなく「引き続き登録してください」と言う意味なので、ほかに登録したい文章などがあれば、同じように入力して保存していきましょう。
なければ、再び「shortcoder」をクリック。

【name】で入力した名前が表示されていれば、登録完了です。

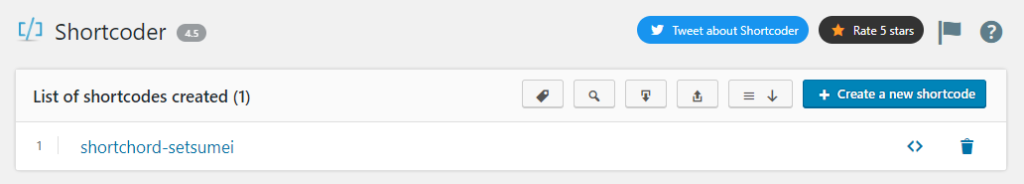
作ったショートコードの使い方
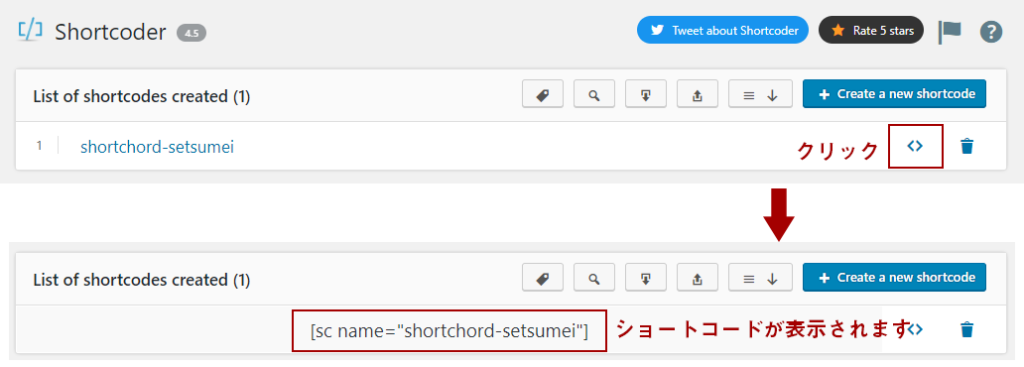
先ほど確認したリストの右の方に「< >」があります。
それをクリックするとショートコードが表示されます。

表示されたショートコードをコピーし、記事などに張り付ければ、
登録した内容がそのまま表示されます。
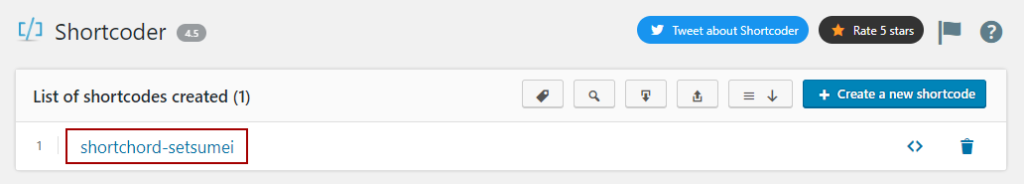
登録内容を編集
編集したいショートコードの名前をクリックすれば編集画面が開くので、
登録の時と同じように入力し、保存してください。
ただし【name】は変更しないようにしてください。
nameを変えても、記事などに貼ったショートコードは変更されないので表示されなくなってしまいます。

WordPressのショートコードを利用して複数個所に同じ内容表示する:まとめ
何回でも使いまわす文章には絶対使った方がいいです。
例えば
イベントの日付を色々な記事に書いたけど、次のイベントが決まったから修正したい。
でも、どこに書いたか覚えてない…
となった場合、shortcoderを使っていれば管理画面で一発修正。
使い方も簡単なので、ぜひ試してみてください。
記事を読んでもわからない!という方はTwitterのDMでご質問いただければ、
可能な限りお答えいたします。
ただし、マナーは守りましょうね。




コメント